Mit der Veröffentlichung von WordPress 5 sind viele Veränderungen und Neuerungen einhergegangen. Die wohl Wesentlichste ist dabei die Einführung des neuen Gutenberg Editors, mit dessen Hilfe selbst Einsteiger nun besser zurechtkommen sollten. Dennoch bringt der Editor eine Vielzahl an Änderungen mit sich, an die es sich zunächst zu gewöhnen gilt. Wer sich jedoch ein wenig mit dem neuen Gutenberg Editor vertraut macht, der wird schnell die Vorteile von WordPress 5 gegenüber seinen Vorgängern erkennen.
Was ist der Gutenberg Editor?
Hinter dem berühmten Namen verbirgt sich ein neuer Content Editor für WordPress, welcher den bisherigen TinyMCE Editor aus den Vorgängerversionen abgelöst hat. Benannt nach dem Erfinder des Buchdrucks, wurde das neue Tool bereits 2017 beim WordCamp vorgestellt und Ende 2018 veröffentlicht. Ziel ist es, die Contenterstellung zu vereinfachen und das Programm auch unerfahrenen Nutzern zugänglich zu machen.
Verglichen mit den bisherigen Editoren basiert Gutenberg auf Blöcken. Diese werden als Drag-and-Drop-Einheiten dargestellt und können somit als Ganzes erstellt, verschoben oder bearbeitet werden. Nach einem ähnlichen Prinzip funktionieren auch Page Builder Plugins in WordPress. Was den Erfolg des neuen Editors angeht, so sind sich die Benutzer bislang allerdings noch uneins. Während einige glauben, dass damit eine neue Ära der Contenterstellung begonnen hat, sehen andere darin das Ende von WordPress und äußern sich teils negativ. Festzuhalten ist, dass es noch einige Bugs gibt. Dieser sollen jedoch nach und nach behoben werden, sodass es nur eine Frage der Zeit ist, bis sich Gutenberg letztlich wohl doch durchsetzen dürfte.
Warum sollten Nutzer auf Gutenberg zurückgreifen?
Wenn Sie regelmäßig neuen Content auf Ihrer Website erstellen oder Ihren Onlineshop bearbeiten müssen, nimmt dies meist viel Zeit in Anspruch. Dank der neuen Inhaltsblöcke lassen sich diese Aufgaben zukünftig viel schneller erledigen. Darüber hinaus war es bislang eher ein leidiges Thema, mit dem Editor komplexe Landingpages sowie Layouts zu kreieren. Auch dieses Problem wurde nun mithilfe der Inhaltsblöcke behoben. Das Blocksystem können Sie sich dabei ähnlich dem Spielen mit Legosteinen vorstellen. Die Größe eines jeden Blocks kann simpel definiert und somit an andere benachbarte Blöcke angeschlossen werden. Ob nun reine Texte, Bilder, Videos oder Buttons – alle Inhalte werden im Editor nun als Blöcke dargestellt und können frei bewegt und angepasst werden. Entsprechend geht Anwendung leicht von der Hand.
So funktioniert das Blocksystem
Wenn Sie mithilfe von Gutenberg einen neuen Beitrag oder eine neue Seite erstellen wollen, öffnet sich zunächst ein Fenster. Dort können Sie je nach Belieben einen Text oder anderweitige Medien aus der Mediathek einfügen. Ein Drücken der Enter-Taste reicht im Folgenden bereits aus, um den Block zu genieren. Auf diese Weise werden im Editor nun auch Absätze erstellt, da ein Zeilenumbruch automatisch einen neuen Absatz generiert. Somit können die einzelnen Textpassagen später bei Bedarf gelöscht, bearbeitet oder ausgetauscht werden, ohne dass ein großer Aufwand für diese Schritte notwendig wäre.
Wer etwas präziser mit dem Gutenberg Editor arbeiten möchte, der kann auf unterschiedliche Blockarten zurückgreifen. Neben dem regulären Block, der als Absatz bezeichnet wird, gibt es auch spezielle Blocktypen. Diese können unter anderem für Bilder, Codes oder ganze Listen genutzt werden. Dabei hat jeder Blocktyp wiederum spezifische Eigenschaften, durch die er sich von den anderen Typen unterscheidet. Sofern ein komplettes Dokument aus mehreren Blöcken desselben Typs besteht, bietet die Konfiguration die Möglichkeit, einen jeden Block unabhängig von den anderen zu bearbeiten. Auf diese Weise lässt sich beispielsweise ein Text, der auf mehreren Absatzblöcken basiert zu konfigurieren, dass ein jeder Absatz in einer anderen Schriftart oder Schriftfarbe erscheint.
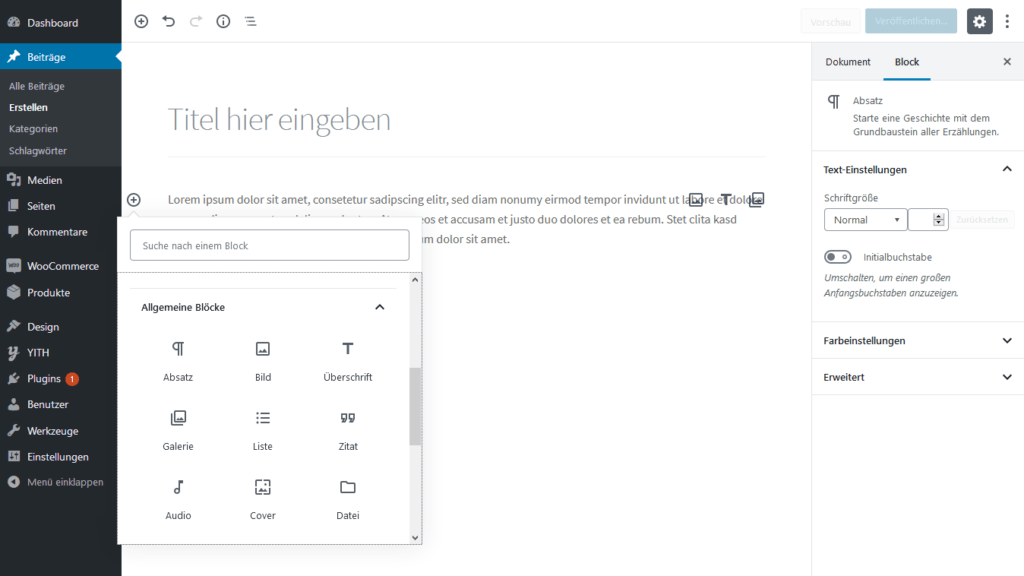
Selbst einem bestehenden Dokument lassen sich weitere Blöcke hinzufügen. Hierfür müssen Sie lediglich mit der Maus an den oberen Rand eines der Blöcke fahren. Anschließend erscheint am oberen Rand des ausgewählten Blocks ein kleines Plus-Zeichen. Mit einem weiteren Klick auf dieses Zeichen wird bereits ein neuer Block generiert, den Sie anschließend bearbeiten können. Dabei wird Ihnen zunächst eine Auswahl an möglichen Blöcken präsentiert. Sie können nun frei wählen, ob Sie im nächsten Block einen Text, eine Mediendatei, eine Liste oder einen Code integrieren wollen. Die Auswahl wird dabei nach den am meisten genutzten Blöcken sortiert. An dieser Stelle wird besonders deutlich, warum WordPress 5 deutlich einfacher zu handhaben ist, als die vorherigen Versionen.
Gutenberg Blöcke formatieren und umwandeln
Der neue blockorientierte Aufbau des Gutenberg Editors bringt noch weitere Vorteile mit sich. So ist es ein Kinderspiel, bereits erstellte Blöcke zu formatieren oder Blocktypen ineinander umzuwandeln. Wer einen Block formatieren möchte, muss hierfür lediglich den gewünschten Block anklicken. Anschließend wird ein Kontextmenü am oberen Rand es ausgewählten Blocks angezeigt, mit dessen Hilfe die Formatierung vorgenommen werden kann. Dank dieses Menüs lassen sich Schriftstile einstellen oder Passagen des Textes mit einem Hyperlink unterlegen. Die jeweiligen Optionen sind dabei allerdings abhängig von der Art des jeweiligen Blocks.
Darüber hinaus können Sie mit WordPress nun auch ganz Blöcke umwandeln. Linksseitig in Menü wird ein spiegelverkehrtes P eingeblendet. Dieses Zeichen zeigt zunächst an, dass es sich bei diesem Block um einen Absatz-Block handelt. Sofern Sie dieses Symbol anklicken erscheint darüber hinaus ein Dialogfenster, welches die Option bietet, den aktuellen Block in einen anderen Blocktypen umzuwandeln. Wie auch beim Formatieren ist auch dieses Menü kontextbezogen. Es werden im Gutenberg Editor also nur die Optionen angezeigt, die für den jeweiligen Blocktypen infrage kommen.
Wollen Sie hingegen einen Block aus einem Dokument entfernen, so müssen Sie zunächst das Symbol mit den drei untereinander angebrachten Punkten im oberen Menü auswählen. Anschließend können Sie den Block mit einem Klick auf den Menüpunkt „Block entfernen“ bequem löschen.
Die Einstellungen ganzer Dokumente bearbeiten
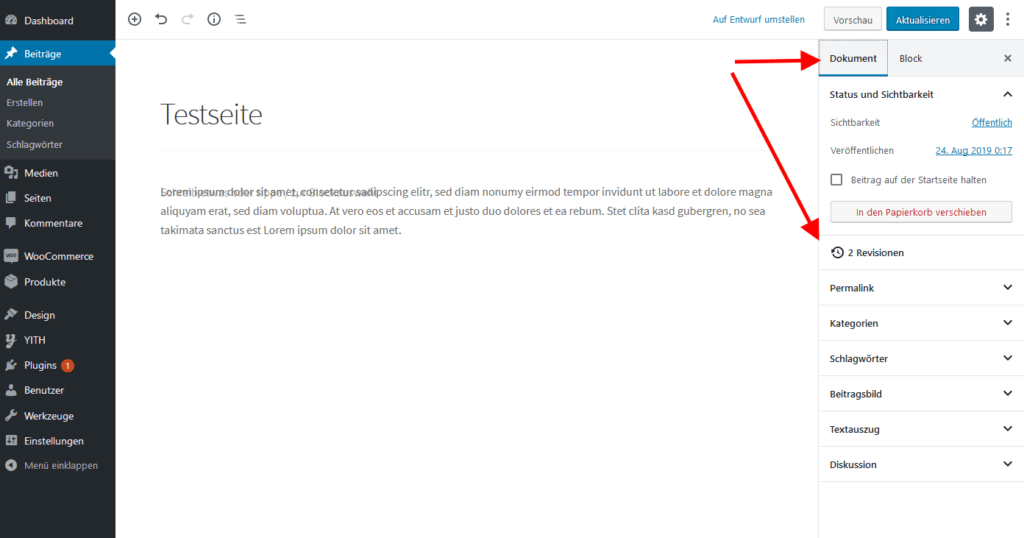
Dank des Blocksystems lassen sich einzelne Blöcke im neuen Gutenberg Editor ohne viel Aufwand bearbeiten oder löschen. Doch auch für die Bearbeitung ganzer Dokumente stehen zahlreiche Optionen zur Verfügung. Unter dem Reiter Dokument, welcher sich im Einstellungsmenü befindet, finden sich administrative Konfigurationsoptionen, die keinen Einfluss auf das jeweilige Layout eines Dokuments haben. Hier können Sie unter anderem Einstellen, ob das Dokument auf der Website bereits öffentlich einsehbar ist oder einen Termin festlegen, zu dem das Dokument auf der Website erscheinen soll.
Informationsanzeige zu den Dokumenten wurde überarbeitet
Wer bereits zuvor mit WordPress und den dazu gehörigen Editoren gearbeitet hat, der kennt die Informationsanzeige bezüglich der geschriebenen Wörter innerhalb eines Dokuments. Diese befand sich bislang am unteren Ende des Textes, wodurch sie schnell zu finden war. Im Gutenberg Editor ist dies nun nicht mehr der Fall. Aber keine Sorge, auch hier müssen Sie nicht auf die gewünschten Informationen verzichten. Mithilfe zweier unterschiedlicher Methoden lassen sich die Informationen auch im neuen Editor anzeigen. Die einfachste Variante ist ein Klick auf das kleine „i“ im oberen linken Menü, das von einem Kreis umgeben wird.
Sofern Sie diesen Menüpunkt anklicken, bekommen Sie eine umfangreiche Informationsausgabe zum aktuellen Dokument. Diese beinhaltet neben der Anzahl der geschriebenen Wörter auch die Anzahl der Überschriften, Absätze sowie die Summe aller Blöcke innerhalb des Dokuments. Weiterhin lässt sich über das Menü die Gliederung des Dokuments einsehen und auf einzelne Blöcke zugreifen, ohne dass Sie hierfür durch das gesamte Dokument scrollen müssen.
Diese Werkzeuge sollten Sie ebenfalls kennen
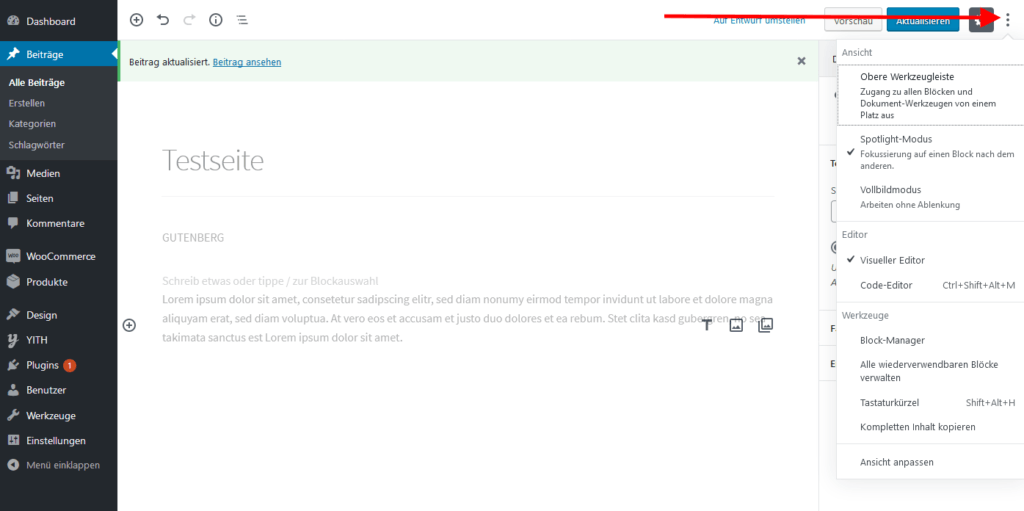
Im oberen rechten Bildrand des Editors erscheint eine weitere Neuerung in WordPress. Der Gutenberg Editor ist mit einer Vielzahl an Optionen und Werkzeugen ausgestattet, die sie zusätzlich bei der Erstellung Ihres Contents unterstützen können. Das Menü ist zunächst grob in die drei Kategorien Ansicht, Editor sowie Werkzeuge unterteilt.
Im Ansichtsmenü können Sie festlegen, an welchen Stellen des Dokuments die Werkzeugleiste zu finden sein soll. Somit können Sie Ihren „Arbeitsplatz“ im Dokument individuell einrichten. Darüber hinaus ist auch der Spotlight Modus eine sinnvolle Ergänzung. Wird dieser Modus ausgewählt, so werden alle anderen Blöcke, mit Ausnahme des aktiven Blocks, ausgegraut. Somit ist es deutlich einfacher, sich auf den aktuell zu bearbeitenden Block zu konzentrieren. Weiterhin können Sie mithilfe der Ansicht auch einen Vollbildmodus aktivieren und diesen auf Wunsch wieder deaktivieren.
Der Menüpunkt Editor dient hingegen nur einem Zweck. Hier können Sie festlegen, ob Sie im visuellen Editor oder im Codeeditor arbeiten wollen. Um sich unnötige Klicks zu sparen, lässt sich der Modus auch mit der Tastenkombination Ctrl+Shift+Alt+M ändern.
Die Werkzeuge wirken auf den ersten Blick überschaubar, jedoch können sie richtig eingesetzt wertvolle Zeit sparen. Besonders interessant ist dabei der Menüpunkt Tastaturkürzel. Hier können Sie sich auf Wunsch alle Kürzel anzeigen lassen, mit denen Sie Befehle im Gutenberg Editor geben können. Dies ist insbesondere für Einsteiger hilfreich, die Ihre Fähigkeiten im Umgang mit WordPress 5 erweitern wollen. Noch wichtiger ist aber der Menüpunkt „Kompletten Inhalt kopieren“. Sofern Sie diesen Punkt auswählen, besteht die Möglichkeit, den kompletten Inhalt des Dokuments inklusive aller Medien als HTML-Code in andere WordPress Dokumente einzufügen.
Zu guter Letzt können Sie mithilfe des Editormenüs auch bereits bestehende und gespeicherte Blöcke verwalten. Die Optionen zur Verwaltung finden Sie unter dem Menüpunkt „Alle wiederverwendbaren Blöcke verwalten.“ Dort werden Ihnen alle Blöcke angezeigt, die Sie irgendwann gespeichert haben. Auf diese Weise lässt sich wertvolle Zeit sparen, da die Blöcke nicht neu geschrieben werden müssen und binnen weniger Sekunden in andere Dokumente eingefügt werden können.
Fazit
Mit WordPress 5 hat der Gutenberg Editor nicht nur Einzug gehalten, sondern die Art und Weise verändert, wie Websites und Onlineshops künftig bearbeitet werden können. Auch wenn es aufgrund der bisherigen Bugs vereinzelt zu Kritik kommt, macht der Editor genau das, wofür er konzipiert wurde. Er lässt sich ohne weitere Vorkenntnisse nutzen und ermöglicht so eine schnelle und dennoch flexible sowie komplexe Contenterstellung. Das neue Blocksystem trägt zudem dazu bei, dass bestehender Content schnell und einfach ausgetauscht oder bearbeitet werden kann. Wer sich etwas intensiver mit WordPress 5 und dem Gutenberg Editor beschäftigt und sich mit dem Programm vertraut macht, der kann künftig wertvolle Zeit bei der Contenterstellung einsparen und seiner Internetpräsenz ein ganz neues Aussehen verleihen.