Bis ins Jahr 2005 war Webdesign relativ einfach: Ein Onlineshop wurde für Computer oder Notebooks optimiert. Der Kunde saß entweder daheim oder wurde im Büro abgeholt. Als Onlinehändler konnten Sie davon ausgehen, dass er sich vor einem großen Bildschirm befand – und solchen bequem bedienen konnte. Das hat sich mit dem Siegeszug von Smartphones und Tablet-PCs grundlegend geändert. Anders als die „alten“ Computer sind diese Endgeräte mit berührungssensitiven Displays ausgestattet und lassen sich per Finger bedienen. Diese Entwicklung führte zu unerwarteten Problemen – das Responsive Webdesign war geboren.
Im Jahr 2010 wurden die Schwachstellen nach und nach deutlich: So waren die meisten Frontends (Benutzeroberflächen) nur für herkömmliche Displayformate geeignet. Ein Smartphone ist kleiner als ein klassischer Computer. Zudem ist es an einem winzigen Bildschirm deutlich komplizierter, die einzelnen Inhalte anzusehen – oder haben Sie die Maus fürs Smartphone erfunden?
In der heutigen digitalen Welt ist die effektive Präsentation von Online-Inhalten auf diversen Geräten von entscheidender Bedeutung. Tatsächlich ist der Übergang zu mobilen Geräten so stark, dass es unabdingbar ist, Websites zu entwickeln, die sich an verschiedene Bildschirmgrößen anpassen können.
Was ist Responsive Webdesign?
Auf kleinen Bildschirmen kann man Inhalte schwer erreichen. Scrollen benötigt eine Maus und mit den Fingern lässt sich diese Bewegung kaum durchführen.
Die Lösung nennt sich Responsive Webdesign – „reagierendes Webdesign“: Eine Website wird so gestaltet, dass sie sich automatisch an die Größe des Bildschirms oder des Browserfensters des Benutzers anpasst. Auch die Navigation sollte fehlerfrei funktionieren, denn der Benutzer muss alle Inhalte bequem einsehen können. Sonst verlässt er Ihre Homepage und entscheidet sich womöglich für die Konkurrenz. Dies bedeutet, dass die Website auf einer Vielzahl von Geräten, einschließlich Desktop-Computern, Laptops, Tablets und Smartphones, optimal angezeigt werden kann.
Dieser Ansatz ermöglicht es den Nutzern, stets die bestmögliche User Experience zu erleben, unabhängig davon, welches Gerät sie zur Ansicht der Website verwenden. Es optimiert die Anzeige von Inhalten, indem es deren Größe und Layout automatisch anpasst, um eine optimale Darstellung auf dem jeweiligen Gerät zu gewährleisten.
Warum ist Responsive Webdesign wichtig?
Die wachsende Verbreitung mobiler Geräte hat die Art und Weise, wie Menschen auf das Internet zugreifen, dramatisch verändert. Heutzutage ist es üblich, dass Menschen verschiedene Geräte mit unterschiedlichen Bildschirmgrößen und -auflösungen verwenden, um auf das Internet zuzugreifen.
In der Vergangenheit haben Webdesigner oft separate Versionen einer Website für Desktop- und mobile Geräte erstellt. Dieser Ansatz war jedoch zeitaufwendig und ineffizient. Zudem konnte es zu Konsistenzproblemen zwischen den verschiedenen Versionen der Website führen.
Mit dem Responsive Design können Webdesigner eine einzige Website erstellen, die sich automatisch an jedes Gerät anpasst. Dies vereinfacht den Entwicklungsprozess, verbessert die Benutzerfreundlichkeit der Website und sorgt für eine konsistente Darstellung der Inhalte auf allen Geräten.
Hierbei bietet das responsive Design folgende Vorteile:
Eine Version für alle Endgeräte
Wer bis dato eine Version genutzt hat, muss umdenken: Heute sollten Sie die Bildschirmauflösung verschiedener Geräte einbeziehen:
- Smartphones 320px bis 480px
- Tablets 768px bis 1024px
- Desktop-PCs 1024px und höher
Mit Responsive Webdesign müssen Sie sich darüber keine Gedanken machen, da sich die Bildschirmauflösung automatisch anpasst – was auch für neue Geräte mit anderer Auflösung gilt. Es ist keine Änderung am Code erforderlich.
Es wird nur eine URL benötigt
Ohne Responsive Webdesign müssten Sie für jede Bildschirmauflösung eine eigene URL oder Subdomain erstellen. Nun liked ein Computer-Nutzer Ihre Homepage. Eine tolle Sache – doch dieser Link wird nur am PC korrekt dargestellt. Tablet-Usern erscheint das Design mangelhaft, denn es ist die Computer-Version. Gute Werbung sieht anders aus!
„Aus SEO-Sicht erhalten Sie ein besseres Ranking, wenn Sie für alle Inhalte eine Domain nutzen.“
Und Sie sparen viel Zeit. Eine URL benötigt nur einen Bruchteil der Pflege, die Sie für mehrere Links aufbringen müssten. Wenn sich nur ein kleiner Baustein ändert, müssten Sie ihn für alle URLs anpassen – eine echte Sisyphusarbeit! Im E-Commerce müssen Sie schnell und flexibel auf Neuerungen reagieren. Nutzen Sie die Zeit lieber sinnvoll, als mehrere Versionen einer Website zu pflegen.
Professionelles Auftreten
Viele Unternehmer legen kaum Wert auf ein seriöses Auftreten. Sie glauben, einige gute Texte würden genügen, um ihre Kompetenz zu unterstreichen.
Die Realität sind anders aus, da sich die Kunden solche Inhalte gar nichts erst anschauen. Sie klicken sofort weiter, wenn ihnen eine Website unseriös erscheint. Das Design einer Homepage sollte für Sie einen wichtigen Stellenwert einnehmen. Langfristig erzielen Sie wirtschaftliche Vorteile, wenn Sie Ihre Internetpräsenz möglichst kundenfreundlich gestalten. Mit Responsive Webdesign erhält jeder Besucher die bestmögliche Variante der Website angezeigt.
Responsive Webdesign und SEO
Responsive Webdesign spielt eine wichtige Rolle in der Suchmaschinenoptimierung (SEO). Google und andere Suchmaschinen bevorzugen Websites, die auf mobilen Geräten gut funktionieren. Eine responsive Website kann daher zu einem besseren Ranking in den Suchergebnissen führen.
„SEO: Websites mit Responsive Webdesign werden höher gerankt.“
Im Umkehrschluss bedeutet es, das „alte“ Homepages schwerer zu finden sind. Hierbei handelt es sich nicht nur um leere Worte, sondern um eine konkrete Bewertung. Das letzte Google-Update erhöht den Druck auf Unternehmer: Mit der Bewertung „mobile-friendly“ erhalten responsive Websites einen Ranking-Bonus. In Zukunft müssen Sie sich daran messen, ob Ihr Onlineshop über alle Endgeräte erreichbar ist.
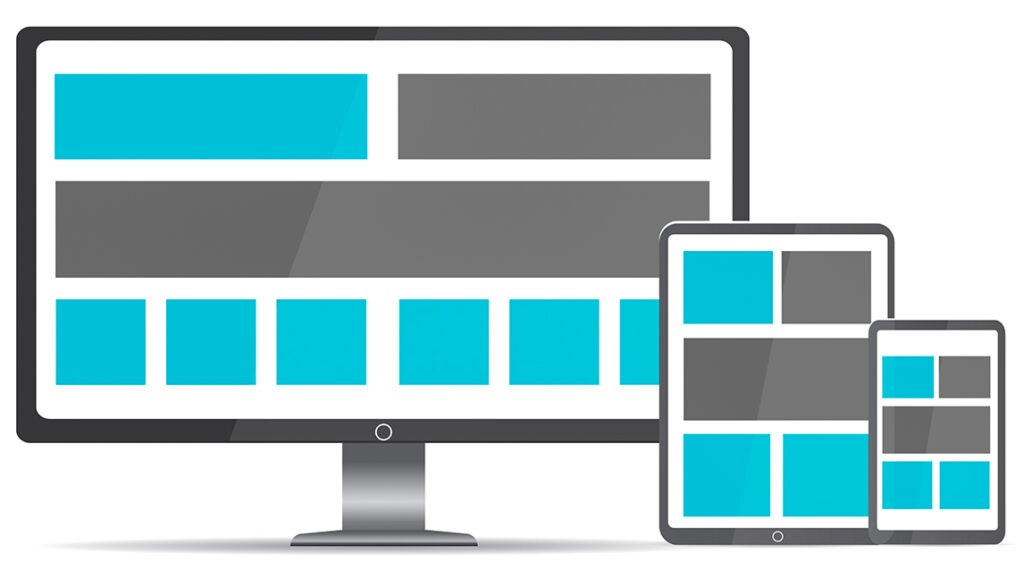
Design: Identische Inhalte aller Endgeräte
Lange ist es her: Datentarife genügten nicht, um eine Homepage in voller Größe anzuzeigen. So wurden Bilder oder Inhalte weggelassen. Zudem existierten kaum Smartphones mit hoher Bildschirmauflösung. Seitdem hat sich viel in der Webentwicklung getan.
Inzwischen steht mobilen Geräten ein vollwertiger Internetbrowser zur Verfügung und die Preisfrage hat sich erledigt. Neben kostenlosen WLAN-Netzen in Großstädten sind die Datentarife deutlich günstiger geworden. Und daheim ermöglicht ein Router das Abrufen beliebiger Datenmengen.
Conversion-Rate steigern
Je höher die Anzahl an optimierten Geräten, desto größer der Kundenstamm. Stellen Sie sich vor, 100 User interessieren sich für ein Produkt auf Ihrer Website – die aber nur für Desktop-PCs optimiert ist.
„Es ist realistisch, dass mehr als 50% der Besucher mobile Endgeräte nutzen.“
Somit lassen Sie sich jeden zweiten Kunden entgehen. Mit Responsive Webdesign können Sie jegliche Bildschirmauflösung abdecken. Viele Onlineshops klagen über hohe Absprungraten, also die Anzahl der User, die den Shop sofort wieder verlässt. Durch responsives Design erreichen Sie alle Kunden und erhöhen die Conversion-Rate (Abschlussrate).
Responsive gegenüber adaptivem Webdesign
Im Gegensatz zum Adaptive Design, kann sich Responsive Webdesign der Größe des Browserfensters flexibel anpassen. Somit unterscheidet es sich von den starr konstruierten Layouts alter Websites.
Während das Responsive Webdesign darauf abzielt, eine einzige Website zu erstellen, die sich an alle Geräte anpasst, geht das Adaptive Webdesign einen anderen Weg. Beim adaptiven Design werden mehrere verschiedene Layouts für verschiedene Bildschirmgrößen erstellt.
Obwohl beide Ansätze darauf abzielen, die Benutzerfreundlichkeit auf verschiedenen Geräten zu verbessern, hat das Responsive Design einige Vorteile. Es ist in der Regel einfacher zu implementieren und zu warten und bietet eine konsequentere Benutzererfahrung.
Die Rolle von ‚Mobile First‘
Die hohe Bildschirmauflösung des Desktop-Computers erlaubt es, viele Elemente auf einer Homepage unterzubringen. Negative Folge: Sie wirkt schnell überfüllt und strotzt vor Informationen – die niemand benötigt. Darum macht es Sinn, eine Website zu entschlacken und auf unnötige Bausteine zu verzichten. Wie geht man am besten vor?
„Bei Mobile First arbeiten Sie sich von der kleinsten Layout-Version zur größten vor.“
‚Mobile First‘ ist ein Ansatz beim Webdesign, bei dem zuerst das Design für mobile Geräte erstellt und dann auf größere Bildschirme skaliert wird. Dieser Ansatz spiegelt den Trend wider, dass immer mehr Menschen das Internet hauptsächlich über mobile Geräte nutzen.
Bei diesem Konzept nutzen Sie den vermeintlichen Nachteil kleiner Bildschirme. So können Sie immer mehr Elemente integrieren, was einfacher ist, als wichtige Bausteine wegzulassen. Nicht zu vernachlässigen ist das limitierte Datenvolumen mancher Nutzer sowie deren verfügbare Bandbreite. Ein Besuch sollte nicht das komplette Internet-Volumen Ihrer Kunden kosten. Verzichten Sie auf unwesentliche Informationen und Bedienelemente und entscheiden Sie sich für ein optisch angenehmes Design.
Mit ‚Mobile First‘ können Designer sicherstellen, dass die wichtigsten Inhalte und Funktionen der Website auf kleineren Bildschirmen gut funktionieren. Anschließend können zusätzliche Funktionen und Inhalte hinzugefügt werden, wenn die Website auf größeren Bildschirmen angezeigt wird.
Die Grundlagen des Responsive Webdesigns
Es gibt mehrere Schlüsselelemente, die beim Responsive Webdesign berücksichtigt werden müssen:
1. Fluid Grids
Fluid Grids sind ein wesentlicher Aspekt des Responsive Webdesigns. Sie ermöglichen es, dass Layouts sich dynamisch an die Bildschirmgröße anpassen. Anstatt feste Pixelwerte zu verwenden, werden Layouts in relativen Einheiten wie Prozentsätzen definiert.
2. Flexible Bilder
Bilder spielen eine wichtige Rolle bei der Gestaltung von Websites. Im Rahmen des Responsive Webdesigns müssen Bilder so gestaltet werden, dass sie sich an verschiedene Bildschirmgrößen anpassen können. Dies wird oft erreicht, indem die maximale Breite des Bildes auf 100% des Container-Elements festgelegt wird.
3. Media Queries
Media Queries sind ein CSS-Tool, das es ermöglicht, unterschiedliche Stile je nach den Eigenschaften des Anzeigegeräts anzuwenden. Mit Media Queries können Designer spezifische CSS-Regeln für verschiedene Bildschirmgrößen festlegen.
Die technische Umsetzung
Die technische Umsetzung des Responsive Webdesigns erfordert die Verwendung moderner Webtechnologien und -standards. Dazu gehören HTML5, CSS3 und JavaScript.
1. CSS Media Queries
CSS Media Queries sind ein wesentliches Werkzeug für das Responsive Webdesign. Sie ermöglichen es, verschiedene CSS-Regeln je nach Bildschirmgröße und anderen Geräteeigenschaften anzuwenden.
2. Meta-Viewport-Tag
Das Meta-Viewport-Tag wird verwendet, um den Browser darüber zu informieren, wie der Inhalt auf verschiedenen Geräten skaliert und dargestellt werden soll.
3. Flexibles Layout
Ein flexibles Layout ist ein Schlüsselkonzept des Responsive Webdesigns. Es ermöglicht, dass sich das Layout einer Website dynamisch an die Bildschirmgröße anpasst.
Fazit: Responsive Webdesign ist unerlässlich
Angesichts der zunehmenden Verbreitung mobiler Geräte ist es unerlässlich, dass Websites auf verschiedenen Geräten gut funktionieren. Mit dem Responsive Webdesign können Webdesigner eine einzige Website erstellen, die sich dynamisch an alle Geräte anpasst, was sowohl die Benutzerfreundlichkeit als auch das SEO verbessert. Daher ist das Responsive Webdesign ein unverzichtbares Werkzeug für jeden Webdesigner und sollte bei der Gestaltung jeder Website berücksichtigt werden.