Der Kampf um Webseitenbesucher spitzt sich von Tag zu Tag zu. Von einer Nachrichtenagentur, einem wirtschaftlichen Portal über einen Onlineshop bis hin zu einer Beautybloggerin – in allen Bereichen versucht man aktiv unsere Aufmerksamkeit im Internet zu gewinnen. Denn hohe Besucheraktivität führt letzten Endes zum Profit. Vor diesem Hintergrund hat ein Webdesigner keinen Raum für Fehler oder erfolglose Versuche. Denn es ist eine wichtige Aufgabe zu lösen: nicht nur ein visuell attraktives Produkt, sondern auch ein ausgeklügeltes Marketinginstrument zu kreieren, das beim Geldverdienen maßgeblich mitwirken würde.
Geht es um Verkaufsseiten, ist es längst kein Geheimnis mehr, dass hohe Konversionsraten dem ansprechenden Webseitendesign zum Teil zu verdanken sind. Die Gestaltung ist von großer Bedeutung auf jeder Stufe des Kundenverhaltens, das Aufmerksamkeit, Interesse, Wunsch und Handeln umfasst (AIDA-Marketingmodell). Wie stark ist diese Korrelation? Bisher gibt es keine Marktforschungen, die die Rolle des Designs für verschiedene Webseitentypen in Prozentzahlen genau ausgedrückt hätten. Der Anteil des Erfolges, der auf gute Gestaltung fällt, sowie entgangener Gewinn wegen eventueller Fehler mögen doch wesentlich sein.
Als Kriterium für gutes Webdesign wird heutzutage die Benutzerfreundlichkeit in den Fokus gestellt. Doch die optische Attraktivität ist immer noch nicht minder wichtig, weil eine unangenehm wirkende Webseite vom Besucher innerhalb einer Sekunde ohne weiteres verlassen werden kann. Einen hochwertigen Internetauftritt umzusetzen, der beides verbinden würde, ist durchaus unmöglich, ohne in Gesetze der menschlichen Wahrnehmung tiefer eingetaucht zu haben. Denn jedes Designelement sowie die ganze Komposition lösen beim Betrachter einen visuellen Reiz aus, der sich zu bestimmten Reaktionen verwandelt. Und die können den gesetzten Zielen sowohl dienen als auch schaden.
Obwohl von jeder Person die Information individuell aufgefasst wird, gibt es allgemeine Regeln der visuellen Wahrnehmung, die auf Grundsätzen der menschlichen Psychologie, Funktionieren des Bewussten und Unbewussten beruhen und für alle Menschen mehr oder weniger gelten. Ein Webdesigner hat in seinem Arsenal starke Instrumente dafür, um Aufmerksamkeit, Gefühle und Vorstellungsvermögen der Besucher gezielt zu beeinflussen. Wollen wir diese gut bekannten Mittel – Farbe, Form, typografische Gestaltung und Abbildungen – aus psychologischer Sicht betrachten.
Farben
Farben geben im Webdesign meistens den Ton an und zählen zu den wirksamsten Mitteln, die eine Botschaft an eine Zielgruppe liefern können. Jede Farbe wird mit bekannten Tatsachen, Ereignissen, Erscheinungen oder Gegenständen assoziiert. Als wichtigste Emotionsquelle lassen Farben Eindrücke erwecken, in bessere Stimmung versetzen oder Entscheidungen treffen. Dabei ist der Mensch davon unbewusst. Bevor ein Besucher den Text sieht und durchliest, prägt sich das Farbschema einer Webseite schon auf der unbewussten Ebene ein. Wie Ihre Webseite bzw. Ihr Produkt wahrgenommen wird, hängt weitgehend von eingesetzten Farben ab.
Nach ihrer Wirkung werden Spektralfarben in zwei Gruppen aufgeteilt – aufregende (rot, orange und gelb) und beruhigende (grün, blau, violett). Gedämpfte Färbungen wirken entspannend, Kontraste mit grellen Farben stimulieren und muntern auf. Abhängig von der Intensität, Helligkeit und Kontrast können Farben vergrößern, vertiefen, entfernen oder näher bringen. Das ermöglicht die Aufmerksamkeit des Betrachters zu gewinnen und in gewünschte Richtung gezielt zu lenken.
Verallgemeinert man Forschungen verschiedener Theoretiker und Praktiker im Bereich Psychologie und Design, so werden Farben in meisten Fällen folgenderweise empfunden.
| Farbe | Psychologische Wirkung | Emotionen und Assoziationen | Einsatz im Webdesign |
|---|---|---|---|
| Braun | statisch, beständig, gemütlich | Komfort, Sicherheit, Beständigkeit, Ruhe | Webseiten für Cafés, Lokale, Familienhotels, Dienstleistungen |
| Rot | gefährlich, entschlossen, aggressiv, dynamisch, schnell | Macht, Wichtigkeit, Jugend, Gefahr, Unruhe | Fordert zum Handeln auf, betont die Schnelligkeit bei Schlussverkäufen, Webseiten für Nachrichtenagenturen, Sportvereine, politische Parteien |
| Gelb | sonnig, erregt die Aufmerksamkeit, bleibt länger im Gedächtnis | Glück, Enthusiasmus, Archaismus (dunklere Farbtöne) | Erzeugt die Aufmerksamkeit, verleiht die Sorglosigkeit Webseiten für Kinder, Kleiderläden oder lebensmittelshops |
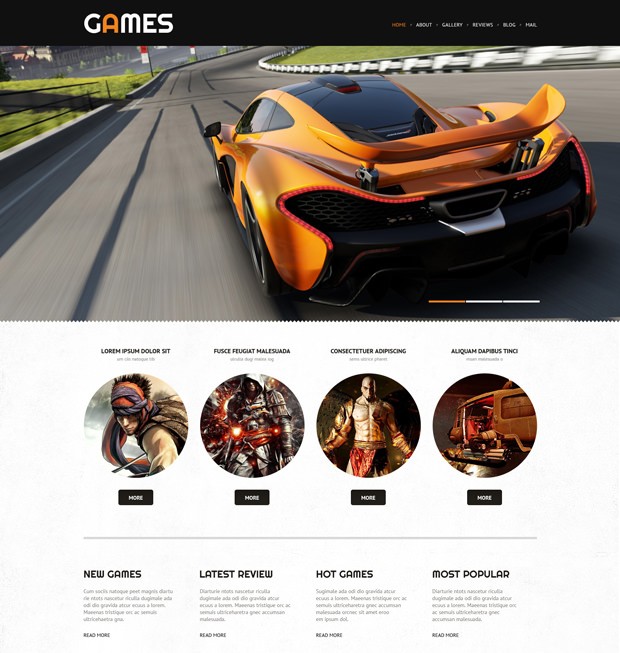
| Orange | lebensfreudig, impulsiv, realistisch | Freundlichkeit, Energie, Einzigartigkeit | Erregt Aufmerksamkeit, ist gut für Call-to-Action-Buttons, Webseiten für Technologieunternehmen, Computerspiele |
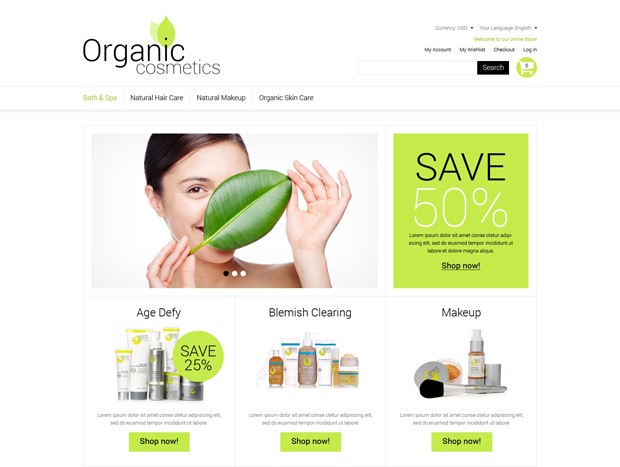
| Grün | ungefährlich, beruhigend, gesund | Wachstum, Fortschritt Umwelt | Webseiten für Umweltschutz, Spastudios, Gesundheitsfarmen, Tourismus |
| Blau | faul, rein, luftig, frisch | Ruhe, Sicherheit, Offenheit (hellere Farbtöne), Zuverlässigkeit) dunklere Farbtöne) | Webseiten für Finanzen, Versicherung, Banken |
| Violett | originell, magisch, immateriell | Luxus, Romantik (hellere Farbtöne), Mystik, Geheimnis (dunkle Farbtöne) | Webseiten für Schönheitswaren, Kosmetik, Luxuswaren |
| Rosa | romantisch, weiblich, leichtsinnig | Freude, Romantik, Leichtsinnigkeit, Jugend | Webseiten für Waren für junge Frauen |
| Weiß | rein, offen | Reinheit, Schlichtheit, Tugend, Medizin, Luftigkeit | In Kombination mit anderen Farben gilt als universal |
| Grau | stählern, technisch, progressiv, ernst | Neutralität, Melancholie, Förmlichkeit, Konservatismus, Realismus | Webseiten für Technik, Industrie, Technologie |
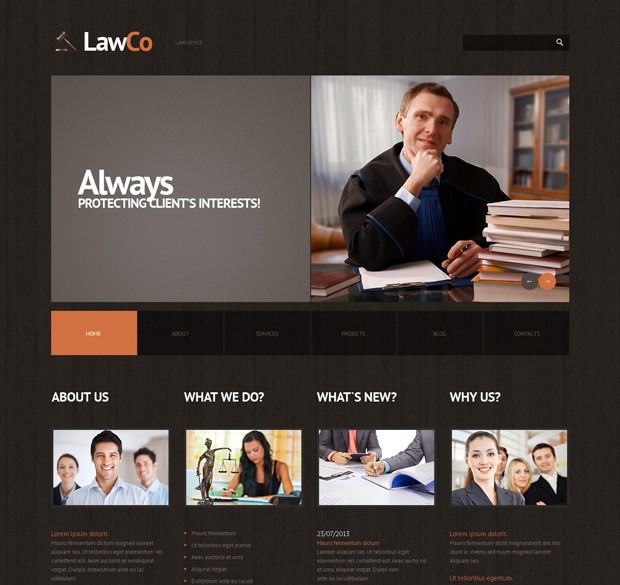
| Schwarz | traurig, elegant | Autorität, Raffiniertheit, Luxus | Webseiten für Luxuswaren, Markenkleidung, Autos |
Mehrere Farben kombiniert können jedoch die beschriebenen Effekte verändern, verstärken oder schwächen. Als Beispiel führen wir einige Farbkombinationen und deren psychologische Wirkung in Anlehnung an Forschungen von Farbsychologen Heinrich Frieling und Xaver Auer an:
| Farbkombination | Empfindungen |
|---|---|
| gelbrot | Freude |
| orangerot | Tonerhöhung, Freude |
| gelblila | Dissonanz |
| gelb-hellgrün | Fröhlichkeit, Munterkeit |
| orangerot-grün | Aktivität, Handeln |
| rotblau | Dynamik |
| orange-lasurblau | nachdrückliches Verlangen |
| hellgrün-rot | Schimmern |
| hellgrün-blau | Passivität, Unklarheit, Unbestimmtheit |
| beige-hellgrün | Friedlichkeit |
| schwarzrot | Gefahr |
Bei der Auswahl eines Farbschemas ist es ratsam, auch jene Tatsache zu berücksichtigen, dass Farben in verschiedenen Kulturen ganz andere Bedeutungen haben können. Während man weiß in Europa mit Ehe, Frieden und Engeln assoziiert, gilt es in orientalischer Kultur (Japan, China, Indien) als Trauerfarbe.
Besonders abgewogen und zielgruppenorientiert braucht man bei der Gestaltung von Pop-Up-Fenstern, Hintergründen, Call-to-Action-Buttons, Rahmen oder Nachrichten zu sein. Experten von der analytischen Agentur KISSmetrics (USA) ordnen verschiedenen Käufertypen dem Verhaltensprinzip nach bestimmte Einflussfarben zu. So werden impulsive Käufer von rot, orange, schwarz und Königsblau besser zum Handeln bewegt.
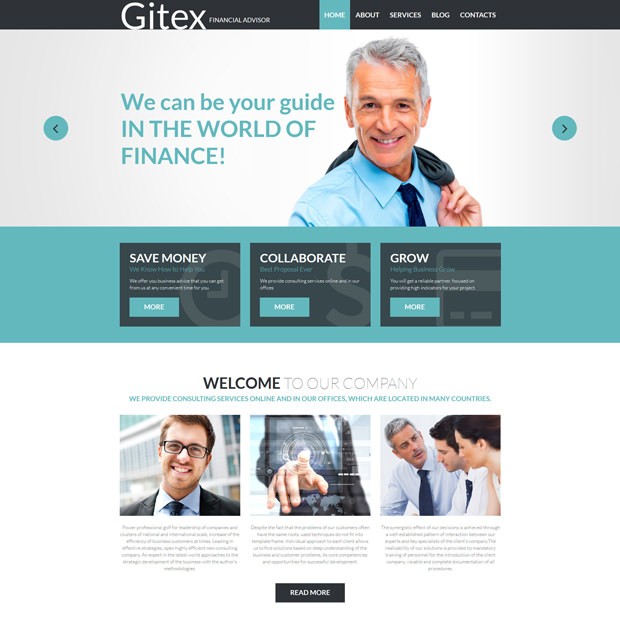
Beispiele für die Farben gelb, blau und grün:



Form
Im Vergleich zu Farben werden Formen im Webdesign häufiger benutzt, um Inhalte anzuordnen, Tiefe, Textur zu verleihen und die Aufmerksamkeit des Betrachters richten zu lassen. Auf den ersten Blick scheinen sie weniger emotionell zu sein. In Wirklichkeit strahlen Formen genauso wie Farben Informationen aus, die das Unbewusste der Menschen stark beeinflussen. Man unterscheidet geometrische, natürliche und abstrakte Formen.
Auf meisten Webseiten verwendet man Quadrate und Rechtecke. Diese gängigsten geometrischen Figuren bilden die wichtigsten Komponenten des Webdesigns und dienen hauptsächlich zur Textgestaltung und Navigation. Man verbindet sie mit Gegenständen aus unserer Umgebung wie Bücher, Türen, Fenster, Häuser usw. zu. Diese bekannten Formen vermitteln uns Vertrauen, Komfort und Sicherheit. Deshalb lohnt es sich Quadrate und Rechtecke im Design einzusetzen, wenn man Ehrlichkeit, Stabilität oder Gleichheit betonen will. Diese Formen werden gewöhnlich mit Stabilität, Statik und Gleichgewicht verbunden. Deshalb würden sie besonders gut für Webseiten passen, die mit Finanzen, Architektur, Bau, Versicherung zu tun haben.
Kreise gehören zu weniger verbreiteten Elementen im Webdesign. Außer Logos wird die Form zur Hervorhebung wichtiger Bereiche verwendet. Kreis symbolisiert Unendlichkeit, Vollkommenheit, Einigung und Schutz. Wie bekannt vermitteln runde Formen positive Gefühle wie Freundlichkeit, Gemütlichkeit und Güte. Trotzdem sei es empfehlenswert, diese Figur spärlich einzusetzen, denn sie kann der Gestaltung die Unvollständigkeit verleihen.
Dreiecke werden mit Aktivität und Bewegung assoziiert. Sie sind in der Lage die Richtung anzugeben und Dynamik zu verleihen. Es wäre angemessen, diese Form einzusetzen, um zum Handeln aufzufordern oder die Erfolge eines Unternehmens zu unterstreichen. Aber in großen Mengen können Dreiecke wegen ihrer spitzen Ecken Konfliktgefühle und Unbehagen hervorrufen.
Natürliche Formen geben bekannte Erscheinungen und Gegenstände, die in der Umgebung vorkommen, wieder: Blätter, Wolken, Tiere, Pflanzen, Sonne, Muschel usw. Diese Formen werden mit Freiheit, Spontaneität, Vergnügen, Komfort, Nähe zur Natur assoziiert. Sie wären ideal, um Eindrücke vom Design auf Webseiten zu verstärken, die Umweltprojekte, grüne Technologien oder Tourismus präsentieren.
Zu abstrakten zählt man Formen, die mit Gegenständen aus der Umgebung direkt nicht vergleichbar sind. Sie werden mit Linien, geometrischen oder natürlichen Formen gebildet. Deren psychologische Wirkung wird von der farblichen Darstellung und Wahrnehmung der eingesetzten Elemente bedingt. Der amerikanische Neurowissenschaftler Moshe Bar geht davon aus, dass Menschen gebogenen Formen Vorzug geben. Scharfe Kanten werden hingegen mit Gefahr und Unbehagen verbunden.
Beispiele für die Formen Quadrat und Kreis:


Typographie
Der Text auf einer Webseite vermag auch emotionelle Färbung zu verleihen. Psychologen schätzen, dass die richtig gewählte Schrift für positive Stimmung beim Lesen sorgen kann. Dasselbe Wort mit verschiedenen Schriftarten gestaltet wird ganz anders wahrgenommen.
Gerade vertikal gestreckte Schriftarten wirken sachlich und gelten als universelle Schriften. Sie können zur Gestaltung größerer Textblöcke eingesetzt werden.

Quadratische Schriftarten werden vor allem als Überschriften und zur Hervorhebung einiger Textteile eingesetzt. Man assoziiert sie mit Technologien, Industriewaren, Finanzen. Diese Schriftarten sind dazu gerufen, die der Information Wichtigkeit, Seriosität und Kompetenz zu verleihen.

Runde Schriftarten vermitteln Komfort und Gemütlichkeit. Während quadratische Schriftarten streng wirken, wirken gerundete Schriften positiv und gemütlich.

Kalligraphische Schriftarten hält man für leicht, schön, zierlich und romantisch. Sie sind auf Webseiten zu sehen, deren Produkte oder Dienstleistungen mit diesen Eigenschaften verbunden werden, z.B. Frauenleidung, Schmucksachen, Schönheitswaren, Fotostudio.


Handschriftarten unterstreichen bestens die Exklusivität einer Ware oder Dienstleistung. Sie schaffen Vertrauen und verleihen der vorgestellten Information mehr Gewicht. Es wäre angemessen, sie auf Webseiten der Privatärzte, Beratungsunternehmen, Politiker oder Rechtsanwälte einzusetzen.

Psychologische Wirkung von dekorativen Schriftarten ist selbst auf stilisierte Idee zurückzuführen. So wird die gotische Schrift mit entsprechender Epoche assoziiert. Diese Schriftarten sind dafür gedacht, thematische Webseiten zu gestalten.



Abbildungen
Bilder schaffen ein Gleichgewicht zwischen Text und visuellem Inhalt, deshalb sind Logos, Fotos, Zeichen, Infografiken, Piktogramme auf einer Webseite unerlässlich. Nach ihrer Funktion unterscheidet man informative, anlockende und animierende Abbildungen. Die letzteren zwei Typen sind dazu gerufen, bei Besuchern Emotionen zu erzeugen. Im Vergleich zu anderen Abbildungen verfügen Fotos über die stärkste psychologische Wirkung, weil sie realitätsnah sind. Emotionen oder Aktivitäten auf Fotos sprechen immer an und sind in der Lage zum Handeln zu bewegen.


Fazit
Zusammenfassend lässt sich sagen, dass Psychologie im Webdesign ein nahezu unerschöpfliches Thema ist und sich nicht nur auf die skizzierten Fragen beschränkt. Gestalter, die ihren Kollegen einen Schritt voraus sein wollen, brauchen sich in psychologischen Aspekten sehr gut auszukennen. Diese „geheime Waffe“ soll keinesfalls ins Korn geworfen werden.
Der Artikel wurde mit Webdesign-Beispielen aus der Sammlung von TemplateMonster TemplateMonster illustriert.