Seit über 15 Jahren wird an WordPress ständig getüftelt, um das beliebte CMS noch besser und einfacher zu machen. So erhielt WordPress Gutenberg, um die Bearbeitung von Inhalten auf ein neues Level zu bringen. Zwar der neue Editor wirklich viele Vorteile mit sich bringt und bereits seine Fans hat, möchten wir dich auf ähnliches Tool namens Elementor aufmerksam machen, das Gutenberg in Sachen Benutzerfreundlichkeit und Flexibilität in den Schatten stellen kann.
Was ist eigentlich Elementor?
Der Elementor ist ein Drag & Drop Page Builder Plugin für WordPress, welches die Bearbeitung der Inhalte und die Erstellung eigener Elemente im Frontend ermöglicht. Mit Elementor kannst du deine Website mit lediglich wenigen Klicks individualisieren und auf deine Corporate Identity leicht abstimmen. Mit Elementor-Widgets, die sich in Seiten per Drag-and-Drop einfügen lassen, schaffst du es, ohne viel Aufwand deine Website aufzuwerten. Besonders empfehlenswert ist Elementor für Nutzer ohne Vorwissen.
Der Page Builder kommt in der Gratis- und Pro-Version. Obwohl die kostenpflichtige Version über mehr interessante Optionen verfügt, bietet die kostenlose Variante auch viele Möglichkeiten. Gerade auf eine davon werde ich in diesem Tutorial näher eingehen. Ich möchte dir jetzt zeigen, wie du einen benutzerdefinierten Header in Elementor erstellen kannst.
Was ist ein Header?
Der Header steht für den oberen Teil einer Webseite, das sich auf jeder Seite findet. Der Header kann enthalten:
- Logo
- Menü
- Sprachumschalter
- Warenkorb
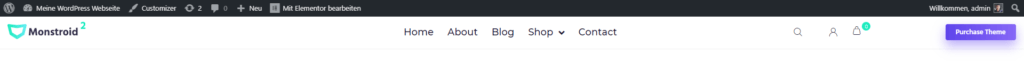
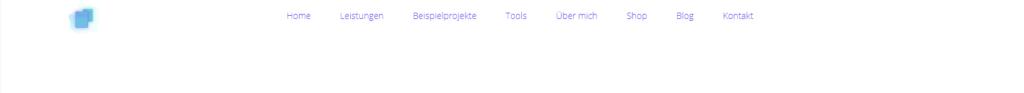
Auf der Webseite von Quantenfrosch sieht der Header so aus:

Wenn du dabei bist, einen Header zu erstellen, solltest du etwas nicht außer Acht lassen: Der Header ist nicht nur das Erste, was dein Besucher bemerkt, sondern gehört auch zu den meist genutzten Bereichen deiner Webseite. Doch was solltest du im Auge behalten?
- Wähle die passende Schrift und Farbe für die beste Leserbarkeit
- Ziehe in Betracht den Typ deiner Webseite: Ein Header für einen Blog und ein Header für eine E-Commerce-Website sehen unterschiedlich aus
- Vergiss nicht, dass die UX sehr wichtig ist: Der Header soll die Orientierung auf deiner Webseite einfacher machen.
Menü erstellen
Angenommen, du willst den Header auf deiner neuen Webseite ändern. Ich gehe davon aus, dass du ein Theme und Elementor bereits installiert hast. In meinem Fall ist das Monstroid2 WordPress Theme, das über Elementor verfügt. Hier ist mein aktueller Header:

Der sieht zwar sehr gut aus, aber meine Webseite ist auf Deutsch und ich möchte einige Elemente löschen. Wie kann ich das machen?
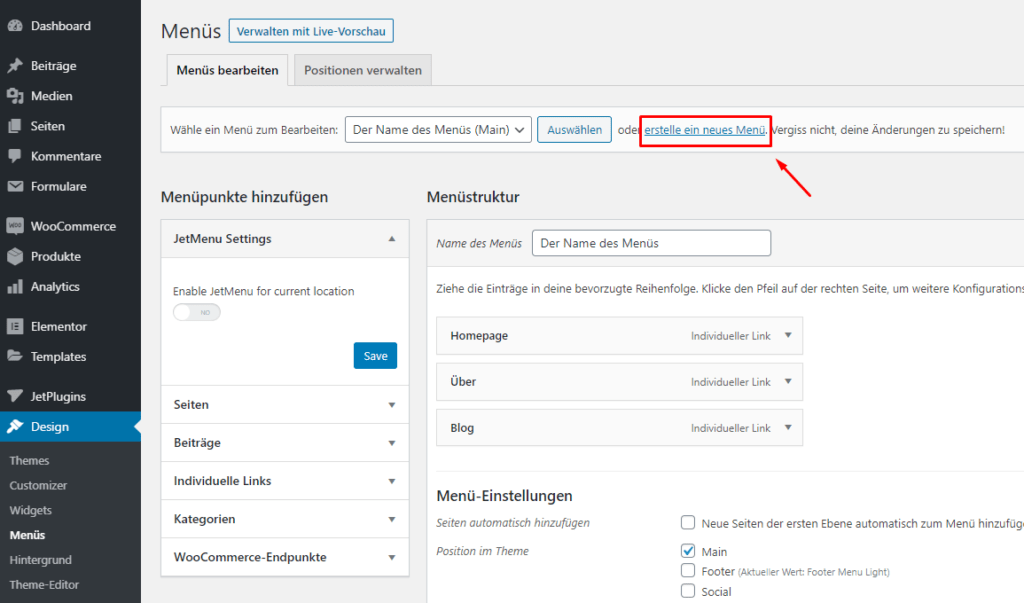
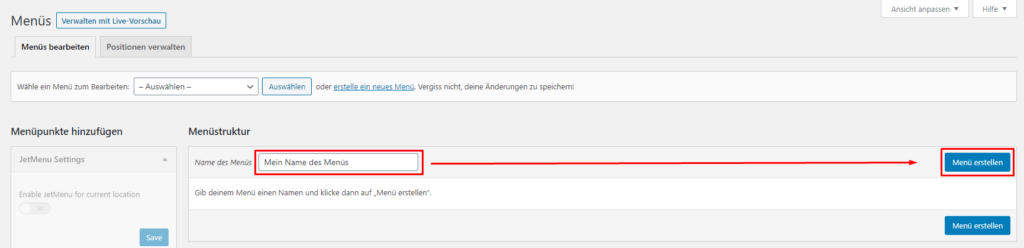
1. Also ich gehe zum WordPress Dashboard >> Design >> Menüs und klicke auf erstelle ein neues Menü:

2. Danach gebe ich den Namen und klicke auf Menü erstellen:

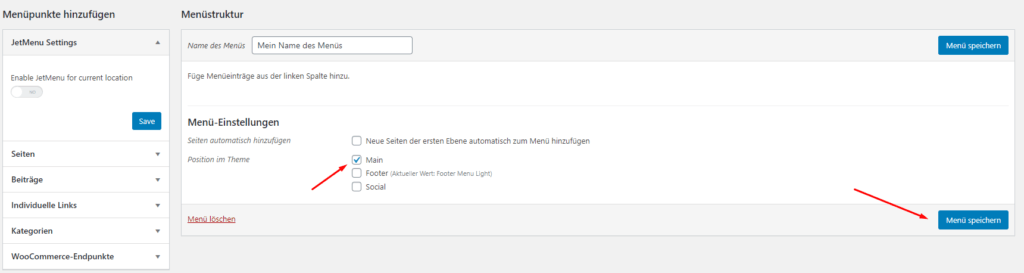
3. Dann wähle ich Header und klicke auf Menü speichern:

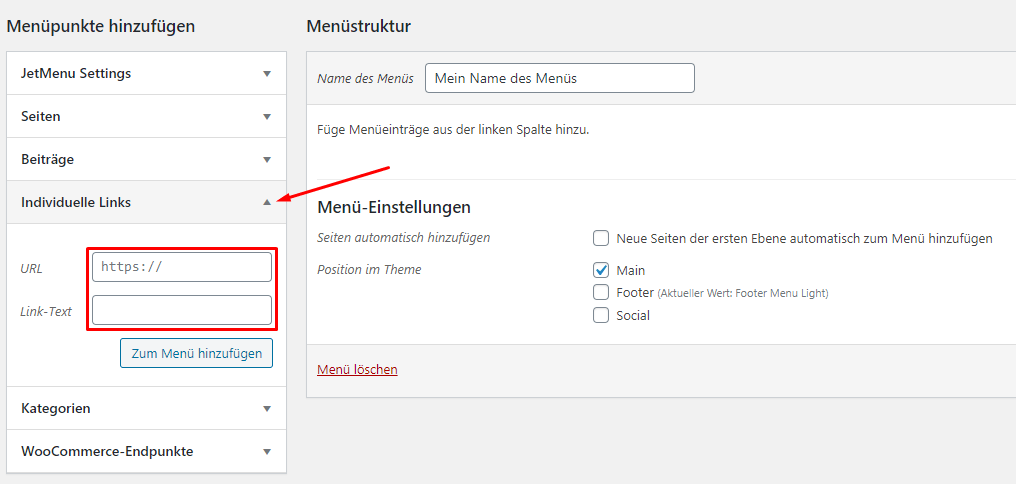
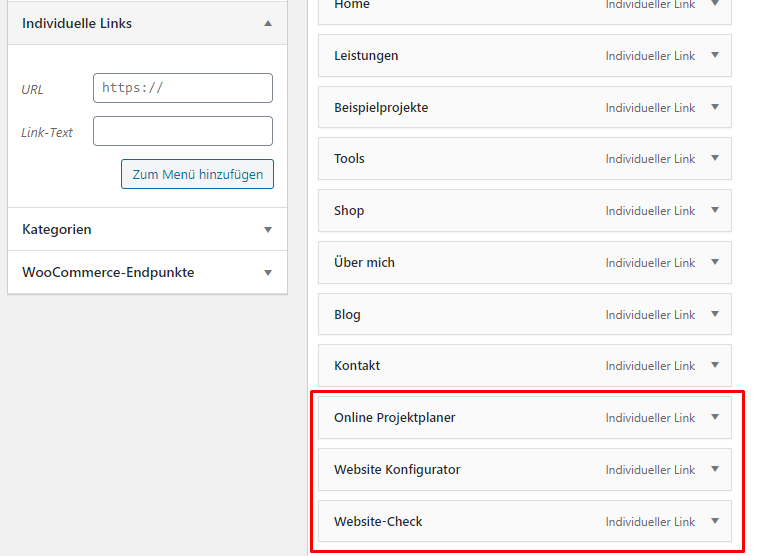
4. Als Nächstes klicke ich auf Individuelle Links, gebe einfach den Link-Text sowie die URL ein und klicke auf Zum Menü hinzufügen:

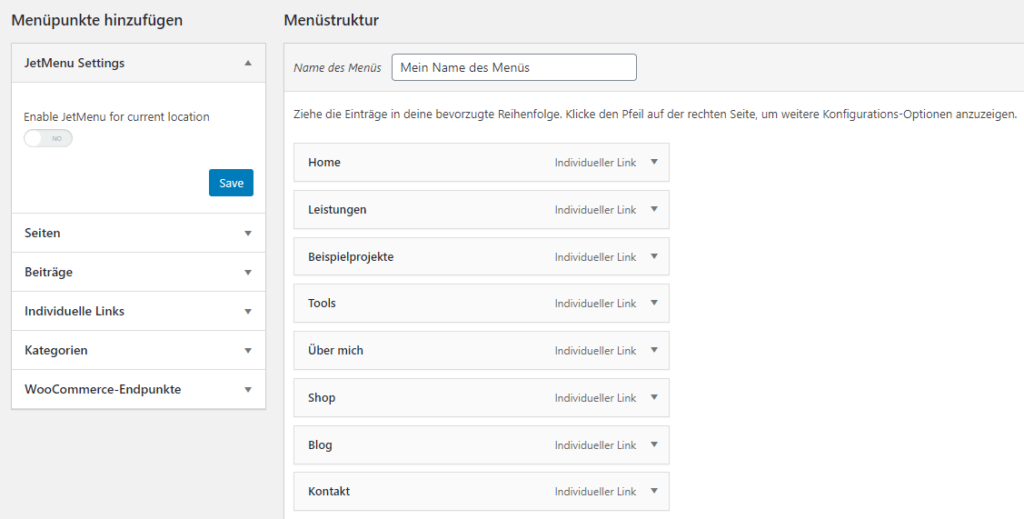
Wohin führen meine Links?
- Home führt zur Homepage
- Leistungen – zu Services, welche die Agentur anbietet
- Beispielprojekte – zu fertiggestellten Projekten
- Tools -zu kostenlosem Werkzeug zur Website-Analyse
- Über mich – zu meiner Biografie, damit meine Kunde mich kennelernen können
- Shop – zu Produkten, die im Shop angeboten werden
- Blog – zur Sektion, wo ich meine Beiträge veröffentliche
- Kontakt – zu meinen Kontaktdaten

Header mit Elemetor erstellen
1. Ich öffne eine Seite über Elementor und klicke auf Edit Header:
![]()
2. Nachdem die Seite geladen ist, klicke ich auf Abschnitt löschen, um einen eigenen Header zu erstellen:
![]()
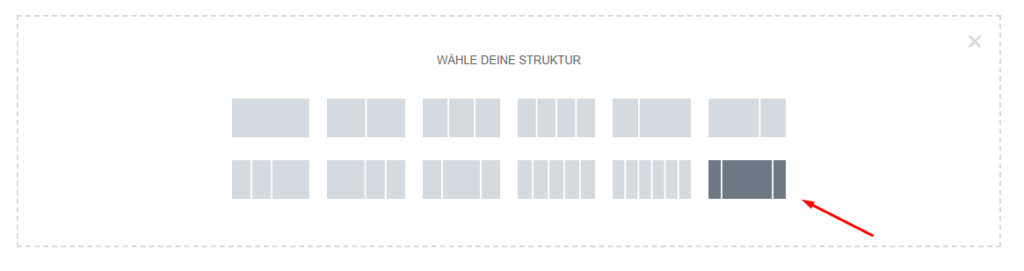
3. Ich klicke auf das Kreuz, um einen neuen Abschnitt hinzuzufügen, und lege die Struktur fest. Ich wähle die letzte Struktur:

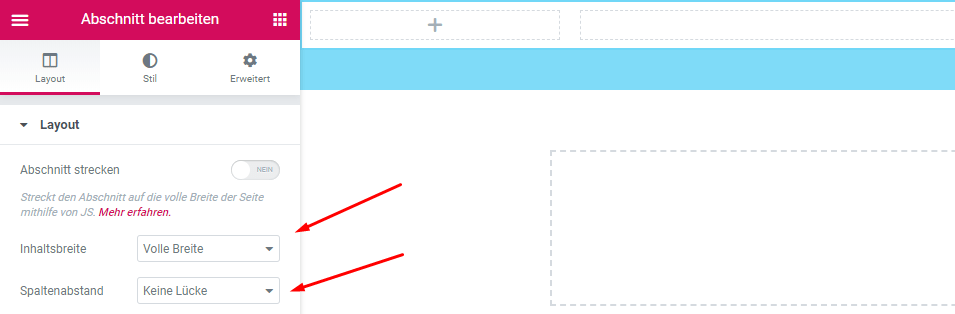
4. Ich gehe zu Layout:
- Inhaltsbreite >> Volle Breite
- Spaltenabstand >> Keine Lücke

Elementor Elemente hinzufügen
Jetzt werden wir Elemente hinzufügen. Ich will, dass mein Header über ein Icon und ein Menü verfügt. Die rechte Spalte soll ein Logo enthalten und die zentrale Spalte – ein Menü. Los!
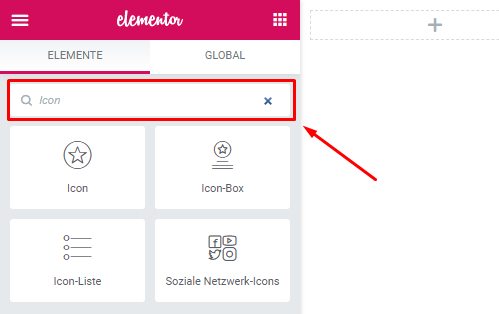
1. Ich klicke auf dieses Symbol
![]()
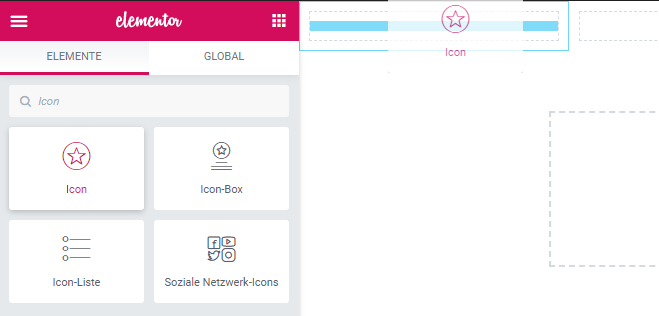
2. Und füge wähle Icon und Mega Menu. Du kannst nach diesen Elementen hier suchen:

3. Elementor ist wie gesagt ein Drag&Drop Builder – ich klicke auf das Element mit der linken Maustaste und bewege es:

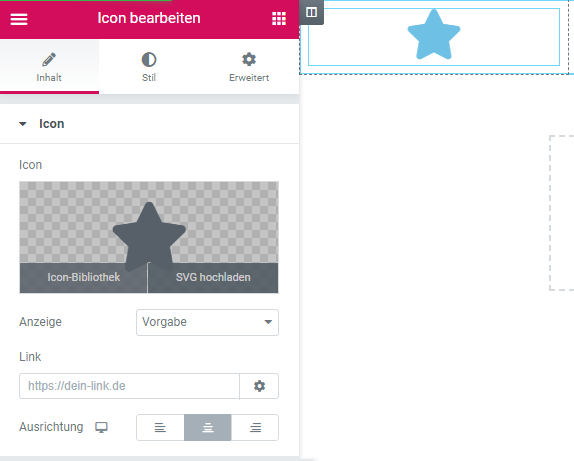
4. Du kannst entweder ein Icon in der Icon-Bibliothek finden oder eigene SVG-Datei hochladen:

Falls dein Logo als PNG statt SVG gespeichert wurde, kannst du die Datei einfach konvertieren. Convertio oder Online-Convert erweist sich als hilfreich.
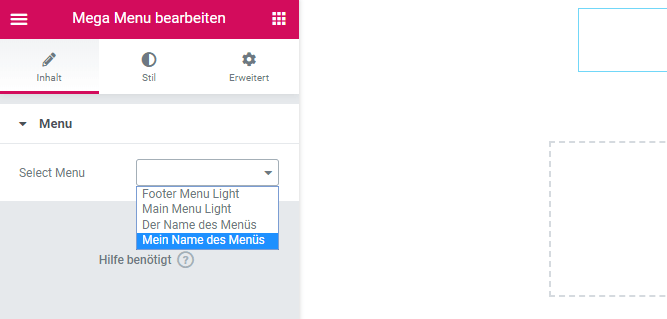
5. Um das Menü hinzuzufügen, verwende ich das Element namens Mega Menu and wähle den Header:

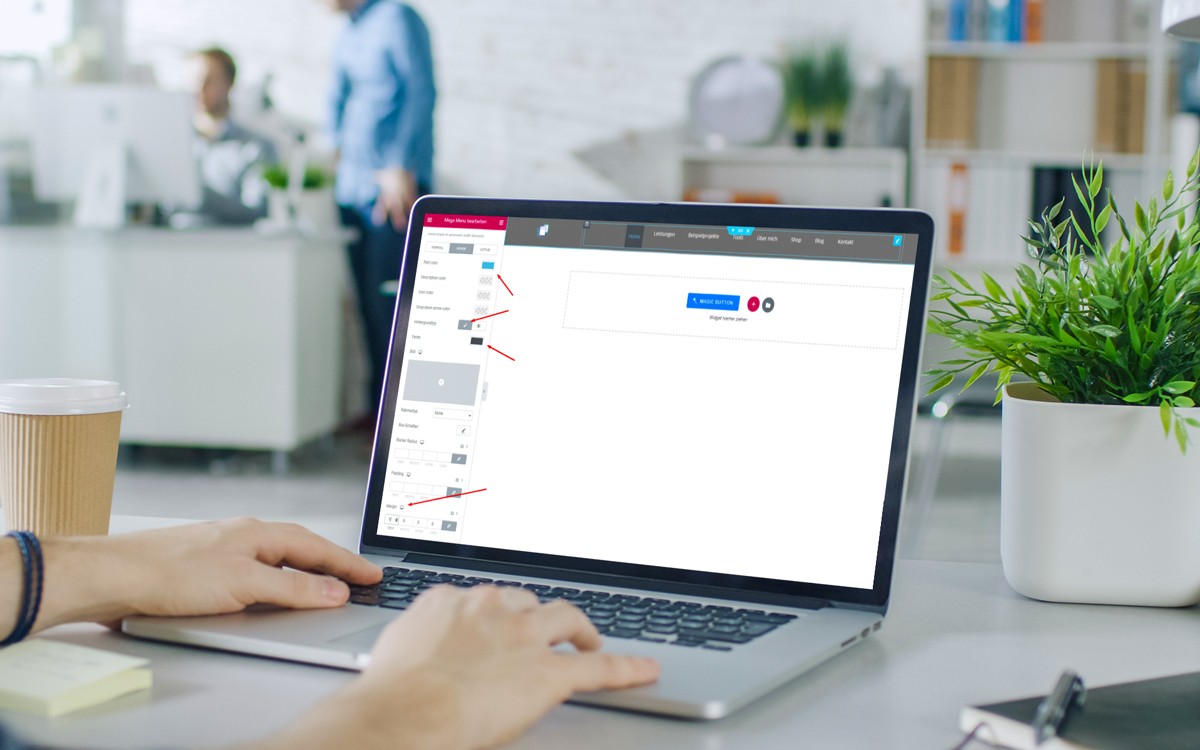
Header anpassen
Wirf einen Blick auf den Header. Sieht er geeignet aus? Wenn ja, dann speichere die Seite und schließe den Editor. Wenn nein, dann kannst du ihn anpassen.

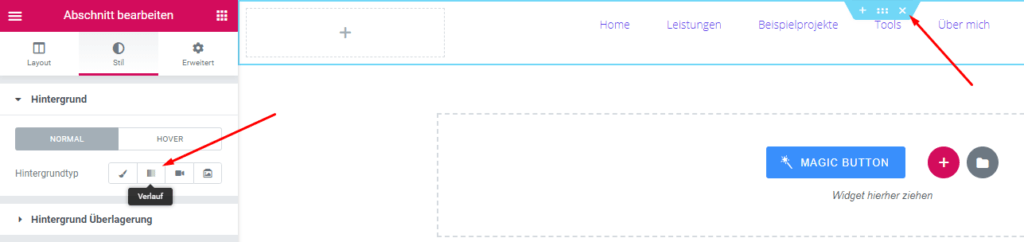
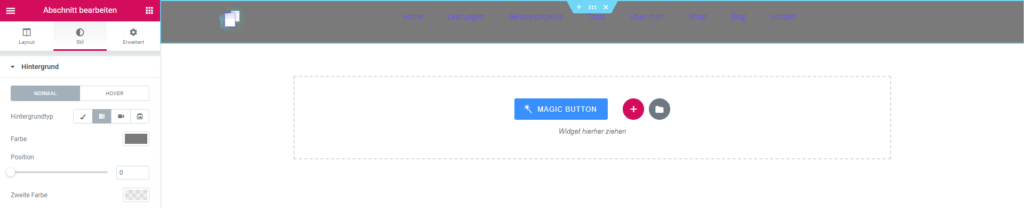
1. Ich klicke auf Abschnitt bearbeiten >> Stil >> Hintergrund >> Hintergrundtyp >> Verlauf:

2. Ich mache das Menü grau! Dafür klicke ich auf Farbe und wähle Grau. Vergiss nicht die Zweite Farbe zu löschen:

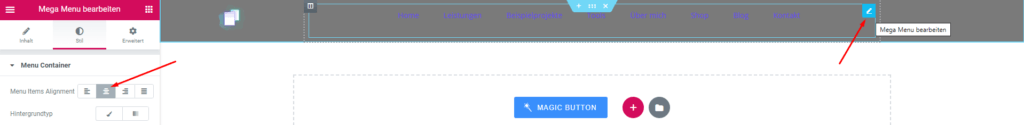
3. Jetzt klicke ich auf Mega Menu bearbeiten >> Stil >> Menu Container >> Menu Items Alignment >> Center:

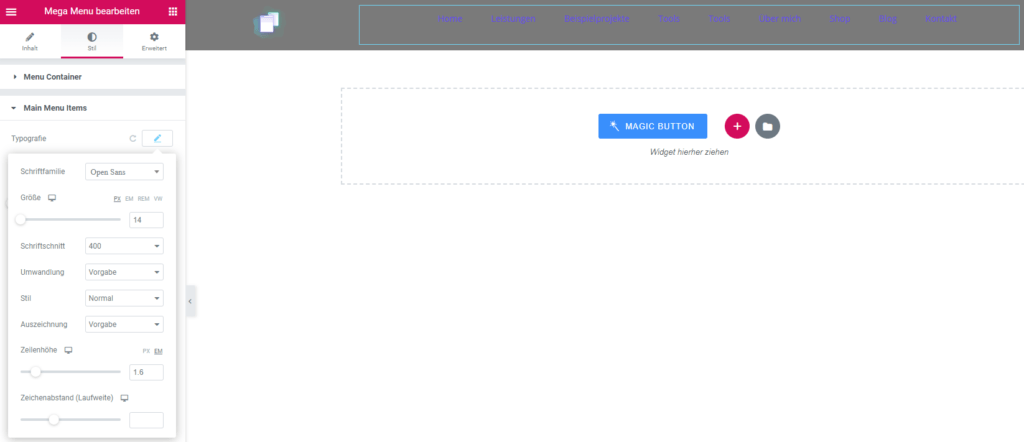
Main Menu Items >> Typografie:
- Schriftfamilie >> Open Sans
- Größe >> 14px
- Schriftschnitt >> 400
- Stil >> Normal

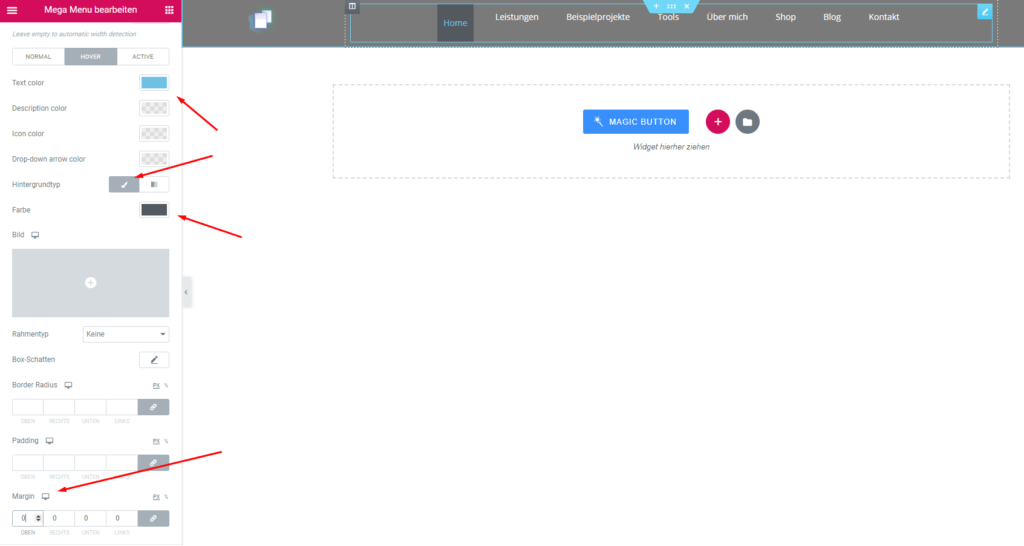
Main Menu Items:
- Normal >> Text color >> #FFFFFF
- Hover >> Text color >> #6EC1E4
- Hover >> Hintergrundtyp >> Klassisch >> Farbe >> #54595F
- Hover >> Margin >> 0,0,0,0

Falls du mehr Seiten in deinen Header einfügen oder das Menü schmaler machen willst, kannst du Untermenüs erstellen.
1. Geh zurück zu Dashboard und füge mehr Individuelle Links hinzu:

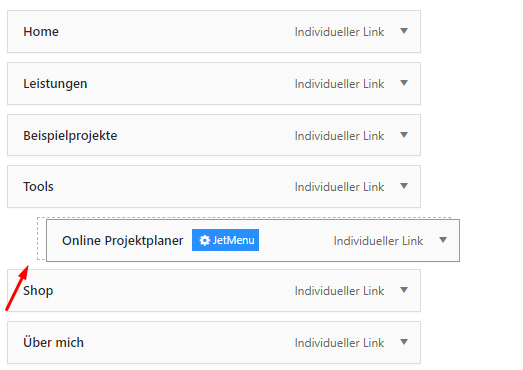
2. Ich ziehe die Punkte des Untermenüs nach rechts und lege unter das Menü-Element ab:

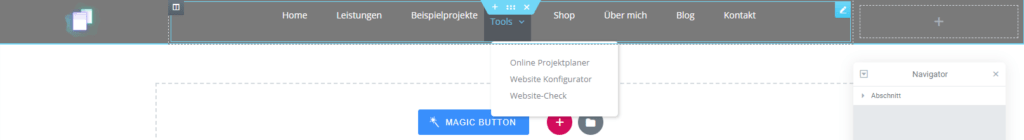
3. Ergebnis:

4. Ich klicke auf Menü speichern und gehe zurück zu Elementor.

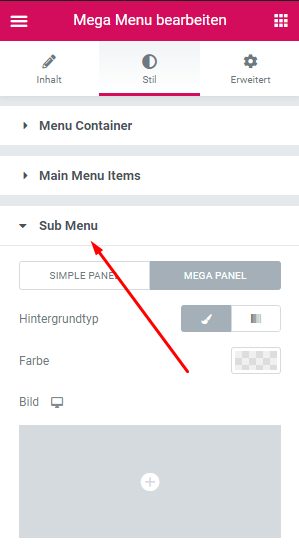
5. Ich klicke auf Sub Menu, um das Untermenü anzupassen:

Header mit Elementor responsive machen
Da es viele Benutzer gibt, die Websites von Tablets und Handys aus aufrufen, solltest du deine Seite auch für alle Geräte anpassen, also responsive machen.
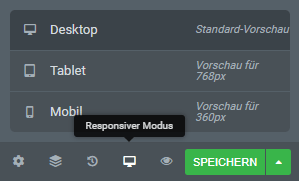
1. Ich klicke hierfür auf Responsiver Modus und wähle Tablet oder Mobil:

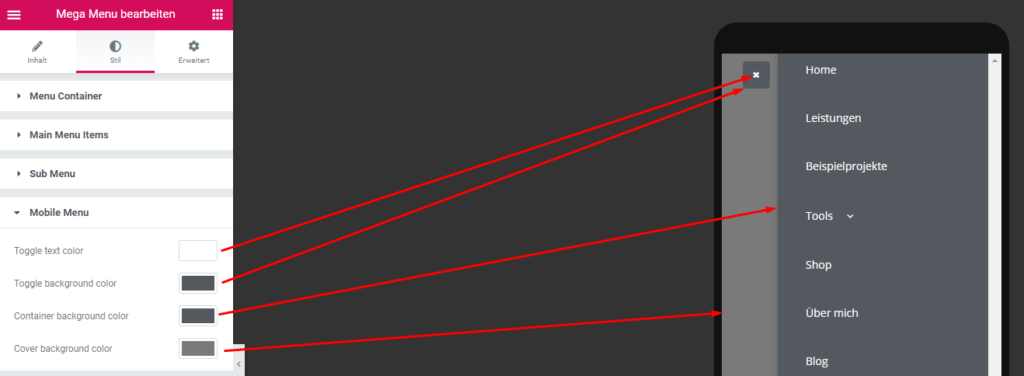
2. Dann gehe ich zu Mobile Menu und wähle die Farben:

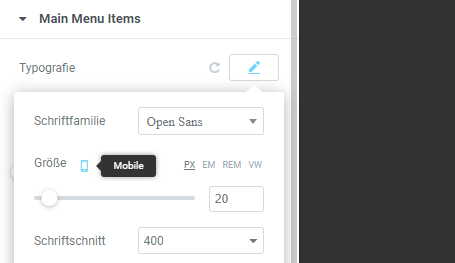
3. Danach klicke ich auf Main Menu Items >> Typografie >> Größe >> 20. Wenn ein Element das Handy-Symbol hat, das heißt, dass die Änderung nur für die Mobilversion gilt:

4. Sobald du alles gemacht hat, vergiss nicht, den Header zu speichern. An dieser Stelle ich auf SPEICHERN:

Fazit
Du hast heute gelernt, wie du einen eigenen Header mit Elementor erstellen kannst. Hoffentlich war es nachvollziehbar für dich. Elementor ist tatsächlich sehr einfach. Versuche diese Schritte selbst zu wiederholen, hab keine Angst zu experimentieren und es fällt dir leicht, einen passenden Header für deine Website zu gestalten.