Die sogenannte Facettensuche stellt heute eine beliebte Technik dar, bei der Metadaten potentiell relevanter Online-Beiträge zur Filterung gewünschter Informationen herangezogen werden. Um diese Suchmethode auf der eigenen Webseite zu implementieren, entscheiden sich viele Anwender dafür, dieses Vorhaben mit dem Plugin FacetWP umzusetzen, da diese Variante einige Vorteile bietet. So können Informationen, die in benutzerdefinierten Feldern der Website gespeichert sind, unter FacetWP mitunter zur konkreten Formulierung einer Suchabfrage verwendet werden.
Ein Anwendungsbeispiel für den Einsatz von FacetWP ist beispielsweise als Alternative zu Produktfiltern in Woocommerce Onlineshops, aber auch für andere Bereiche, wie Blog- oder Portfoliobeiträge – überall, wo Metadaten und Taxonomien gefiltert werden können. In diesem Beitrag stellen wir das vielseitige Plugin vor und geben Ratschläge für dessen praktischen Einsatz.
Was kann das Plugin „FacetWP“ von WordPress leisten?
Wohl Jedem, der über praktische Benutzererfahrung mit WordPress verfügt, ist bewusst, dass die Standardsuche zwar Grundfunktionalitäten abdeckt, aber bereits bei Abfragen mittlerer Komplexität mitunter an ihre Grenzen stößt. So überfrachtet es die integrierten Sidebar-Widgets regelmäßig mit Posts, News, Pins sowie Tags und macht es dem Anwender alles andere als leicht, nach gewünschten Inhalten zu suchen. Auch bei der Veröffentlichung neuer Postings ist die Seitenleiste mit ihrer Kapazität schnell am Ende.
Vom Plugin FacetWP mit sogenannten Facetten anstelle statischer Links ausgestattet, liefert die Seitenleiste nun rasche Suchergebnisse, was zu einer positiven Benutzererfahrung und einer hohen Akzeptanz der Webseite führt.
So wird es mittels der durch das Plugin implementierten Facettenlogik möglich, Beiträge nach bestimmten Abfrageargumenten (z.B. Suchkriterien) aus großen und unstrukturierten Daten zu filtern und das abfragekonforme Ergebnis am Bildschirm anzuzeigen.
Wie gestaltet sich die praktische Arbeit mit FacetWP?
Von Big Playern des Online-Handels, wie Amazon und eBay, bekannt gemacht, repräsentiert die Facettensuche eine probate Methode, um als Benutzer durch das gezielte Filtern vorhandener Daten direkt zu den gesuchten Informationen und gewünschten Inhalten zu gelangen. FacetWP stellt dabei eine Seitenleiste mit verschiedenen Templates zur Verfügung, welche als Facetten bezeichnet werden und Suchargumente zu speichern in der Lage sind. Besagte Facetten ermöglichen es, die Suche logisch einzugrenzen, sie können nach Belieben abgeändert und wiederverwendet werden. Die Facettensuche ist primär für E-Commerce-Seiten bzw. Webshops gedacht, kann aber auch für die Suche bzw. Filterung beliebiger anderer Inhalte unabhängig von der Suchintention bzw. dem Verwendungszweck ermittelter Daten eingesetzt werden.
FacetWP ist einfach zu installieren und hinsichtlich der Bedienung durchaus benutzerfreundlich, was die Einarbeitungszeit spürbar verkürzt. Es sind lediglich einige Parameter im Verwaltungsbereich des Plugins einzustellen und der gewünschten Seite ein paar Shortcodes hinzufügen. Dank eines AJAX-basierten Wizards erledigt FacetWP den Rest weitgehend selbsttätig, auch die Suchergebnisse werden automatisch aktualisiert. Das Plugin unterstützt überdies die Suche in benutzerdefinierten Feldern. Dies ist dann von Vorteil, wenn eine E-Commerce-Anwendung zum Einsatz kommt, in der die meisten anwenderspezifischen Bereiche zum Speichern von Produktinformationen wie Preis oder Artikelnummer verwendet werden.
Was wird für die Implementierung von FacetWP benötigt und wie läuft diese ab?
Zunächst ist das Plugin über die Website der Entwickler käuflich zu erwerben. Beim Kauf erhalten Sie den Lizenzcode sowie eine im Zip-Format gepackte Datei zum Download. Um das Produkt nach erfolgtem Herunterladen zu installieren, wählen Sie auf Ihrer Webseite im Menü des Dashboards den Punkt „Plugins -> Installieren -> Plugin hochladen“ aus und aktivieren das Plugin nach der Installation. Öffnen Sie nun den Bereich „Einstellungen“ und geben Sie in dem vorgesehenen Feld Ihren Lizenzcode ein. Fertig! Sie können nun mit der Erstellung von Facetten beginnen.
Facetten selbst erstellen – so funktioniert es!
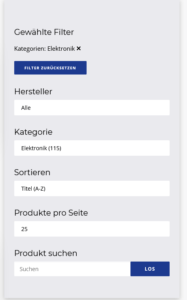
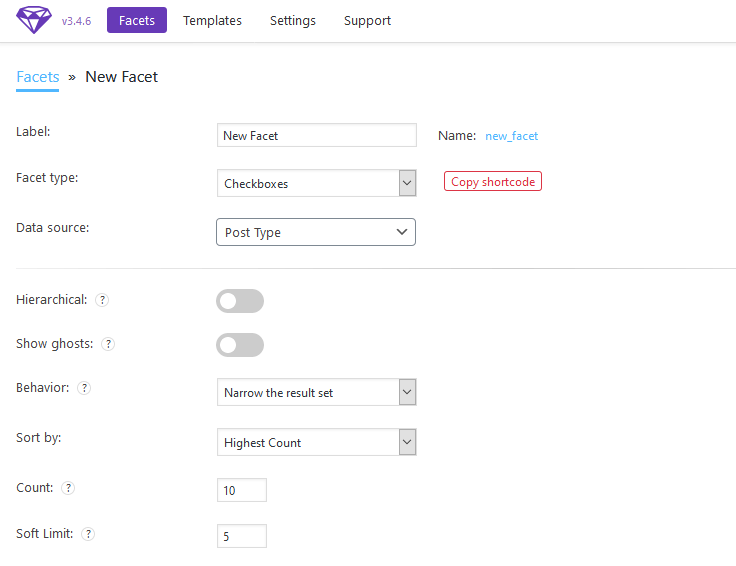
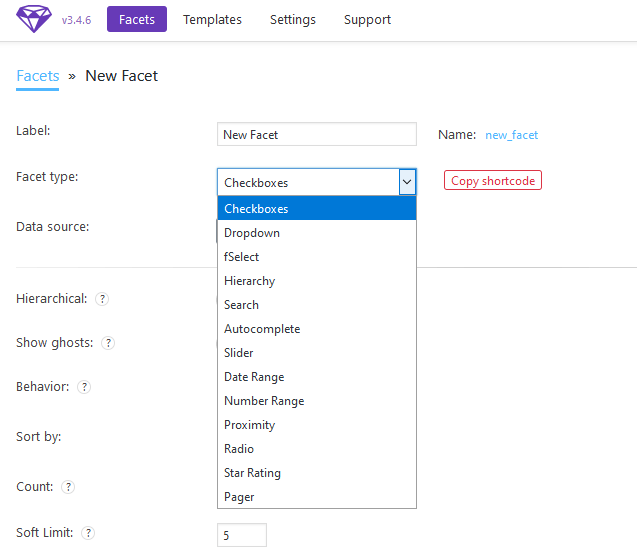
Um eine facettierte Suchseite zu erstellen, benötigen wir eine oder mehrere Facetten sowie eine Facettenvorlage. Beginnen wir zunächst mit der Erstellung einer Facette für beliebige Tags. Rufen Sie dazu Ihre FacetWP-Verwaltungsseite auf und wählen Sie die Registerkarte „Facetten“ aus. Klicken Sie auf die Schaltfläche „Facette hinzufügen“ und stellen Sie die gewünschten Optionen für die Facette ein. Wird als Typ „Checkbox“ definiert, sind Besucher der Seite in der Lage, mehr als eine Option auszuwählen, allerdings sollte die Zahl der für Anwender verfügbaren Varianten aus Struktur- und Performancegründen auf höchstens 20 begrenzt werden. Anschließend werden die Änderungen gespeichert. Wiederholen Sie den Vorgang und erstellen Sie drei weitere Facetten, welche für den optimalen Ablauf der Facettensuche benötigt werden. Zunächst entsteht eine Dropdown-Facette, deren Datenquelle aus der Kategorienauswahl besteht. Geben Sie dieser Facette nun den Namen „Kategorien“ und adaptieren sie die Einstellungen für die Verwendung von Kategorien dementsprechend.
Verwenden Sie für die zweite zu erstellende Facette den Datentyp „Datum“ und spezifizieren Sie als Datenquelle das Tagesdatum. Diese Facette, die sinnvollerweise den Namen „Datum“ tragen sollte, ermöglicht es Webseiten-Besuchern, Datenbestände nach dem Datum der Veröffentlichung des gesuchten Beitrags zu durchsuchen. Schließlich bleibt noch unsere letzte Facette, sie ist dann nützlich, wenn ein Blog unterhalten wird, an dem ständig mehrere Autoren mitarbeiten. Vergeben Sie für diese Variante den Titel „Autor“, stellen Sie als Typ „Dropdown“ ein und wählen Sie als Datenquelle das Feld „Autor des Beitrags.“
Vorlagen für die Facettenerstellung
FacetWP stellt für Facetten eine Standardvorlage, die beliebig verändert werden kann, sowie einen eigenen Vorlageneditor zur Verfügung, auf den über die Verwaltungs-Seite des Plugins durch Anwählen des Buttons „Vorlagen“ zugegriffen wird. Der Editor ist in die Bereiche „Abfrageargumente“ und „Code anzeigen“ unterteilt. Soll eine neue Vorlage erstellt werden, ist zu empfehlen, vorher die Abfrageargumente aus der Standardvorlage durch Klick auf die Schaltfläche „Vorlage hinzufügen“ in die Individualvorlage zu übernehmen.
Erstellen einer Front-End-Facettensuche mittels Widget
Sie könnten nun einfach die erstellten Facetten sowie deren Ausgabe dem Funktionsumfang der Webseite hinzufügen und für Abfragen nutzen, allerdings besteht der professionelle Implementierungsweg darin, in die Seitenleiste für Ihre Facetten ein sogenanntes Widget zu integrieren. Dabei handelt es sich um ein in die Hauptapplikation eingebettetes Mini-Softwaremodul, welches als eigenständige Anwendung läuft und dem spezielle Aufgaben zugeordnet werden können.
Wenn Sie Ihre Facetten nun mit einem Widget ausstatten möchten, speichern Sie die Seite ohne Shortcodes, rufen die Widget-Verwaltungsseite auf und fügen ein Text-Widget einschließlich der Shortcodes ein. Mit dem Widget-Sichtbarkeitsmodul von JetPack kann, wie bereits erwähnt, bestimmt werden, dass das Widget lediglich auf der Seite mit der Facettenvorlage angezeigt werden soll. Hierfür ist allerdings eine sogenannte Sichtbarkeitsregel für das Widget zu erstellen. Dazu ein Beispiel. Sie möchten via Bildschirm darüber informiert werden, ob es sich bei der aktuell aufgerufenen Seite um ihre Vorlagenseite handelt. Gehen Sie dabei wie folgt vor: Speichern Sie zunächst alle Dateien und Facetten ab, navigieren Sie zur Seite mit jener Facettenvorlage, welche den Facetten-Typ ausliest und anzeigt, und aktivieren Sie diese. Nun sollte die Art der aufgerufenen Facette jeweils angezeigt werden. Facetten, die diesbezüglich keine gültigen Optionen enthalten, werden am Bildschirm nicht ausgegeben.
Die Vorteile von FacetWP auf einen Blick
Intelligentes Filtern
Da aufgrund der smarten Suchlogik ausschließlich relevante Filterergebnisse angezeigt werden, finden Nutzer schnell das Gesuchte. Dies führt zu zufriedenen Kunden und in weiterer Folge zu erhöhten Conversions.
Nutzung vorhandener Daten
Für die Erstellung von Facetten werden bestehende benutzerdefinierte Felder bzw. deren Inhalte sowie individuelle Descriptions von Online-Beiträgen (z.B. Autor, Post-Datum & -Typ) herangezogen.
Schnelles & effektives Tool
FacetWP basiert auf Ajax, einem speziellen Webanwendungsprogramm, sodass das Filtern zeitnah und unter Verzicht auf eine Seitenaktualisierung erfolgt. Zur Optimierung der Suchperformance werden gesuchte Schlüsselbegriffe dynamisch indiziert.
Flexibel und rasch einsetzbar
Facetten lassen sich durch Shortcodes oder PHP-Code an beliebiger Stelle der gewünschten Seite bequem und rasch einfügen. Andere Built-in Funktionen (z.B. Paginierung, diverse Sorts oder die Auswahl des Benutzers) sind ebenfalls mit ein paar Mausklicks implementierbar.
Unterschiedliche Facettentypen
FacetWP enthält insgesamt 12 Typen von Facetten, darunter Dropdown-Listen, Kontrollkästchen, Schieberegler und einen „Geo-Location“-Button für die Ermittlung räumlicher Distanzen.
Entwicklerfreundliche Anwendung
Das Plugin leistet durch zahlreiche Features effektive Unterstützung bei der Anpassungsentwicklung von Funktionen sowie bei der Erstellung von theoretischen Modellen für Abfrage- bzw. Entwurfsmuster.
Fazit
FacetWP stellt ein leistungsstarkes und vielseitiges Plugin dar. Durch seinen Einsatz wird die Qualität gefilterter Suchprozesse auf Websites, Online-Shops oder anderen Datenbeständen spürbar verbessert, indem im Wege der Facettensuche umfangreiche Meta-Datenbestände potentiell in Frage kommender Web-Beiträge nach gewünschten Informationen durchsucht werden. Die rasche Anzeige relevanter Ergebnisse durch synergetische Nutzung von Inhalten aus bestehenden Datenfeldern, sowie der Einsatz einer indizierten Suchlogik führen nicht nur zu einer positiven Benutzererfahrung, welche in steigenden Umsätzen ihren Ausdruck findet, sondern besitzen auch einen positiven Einfluss auf das Ranking der facettierten Webseite bei Suchmaschinen.