Der Slider (auch als Slideshow bekannt) begrüßt die Besucher vieler Websites durch informative und wechselnde Einblendungen. Er generiert dadurch erste Aufmerksamkeit und kann dazu beitragen, die Verweildauer der User auf einer Internetseite signifikant zu erhöhen. Wie meistens im Webdesign gibt es auch hier zahlreiche verschiedene Wege, einen Slider professionell zu erstellen. Besonders beliebt ist ein Wordpress-Plugin, das sich durch einfache Handhabung und damit hohe Benutzerfreundlichkeit, auch bei geringen Vorkenntnissen, auszeichnet. Hier lernen Sie den Revolution Slider kennen.
Revolution Slider Templates für die kreative Gestaltungsmöglichkeiten
Den Revolution Slider gibt es nun schon seit dem Jahr 2012. Er wurde im Hinblick auf die Bedürfnisse seiner vielen weltweiten Anwender hin immer wieder optimiert und mittlerweile nun bereits in der fünften Auflage aktualisiert. Dabei ist das Plugin nicht nur für Privatpersonen interessant, sondern wird auch von professionellen Webdesignern verwendet. Der Vorzug des Wordpress-Produkts wird insbesondere durch die zahlreichen in das Gesamtpaket integrierten Templates erreicht. Sie sind es, die durch die kreativen Designs eine individuelle Gestaltung eines Webauftritts möglich machen. Dazu braucht es kaum Vorkenntnisse, sodass auch Privatpersonen einen attraktiven Internetauftritt generieren können.
Die eigene Sliderrevolution starten
Erster Schritt in Sachen Sliderrevolution ist der, dass Sie sich das Plugin passgenau ganz nach Ihren eigenen Bedürfnissen konfigurieren. Gehen Sie dazu einfach als erstes in die übersichtlich konzipierten Einstellungen hinein. Dort entdecken Sie zunächst zwei grundsätzliche Wahlmöglichkeiten: Entweder wählen Sie die eigene kreative Slidererstellung nach Ihrem Geschmack oder Sie entscheiden sich für eines der vielen Templates, die Ihnen eine attraktive Gestaltung Ihres Startseiten-Sliders möglich machen. Vielleicht haben Sie aber auch schon eine Slidervariante mit Wordpress erstellt, die Ihnen besonders gut gefallen hat? Dann können Sie diese auch bequem in Ihr neues Webdesign importieren.
Im Folgenden entdecken Sie das Fallbeispiel für die Erstellung eines neuen Sliders, mit denen Sie die Besucher Ihrer Website später standesgemäß willkommen heißen können.
Kreativ sein mit Revolution Slider: So funktioniert es
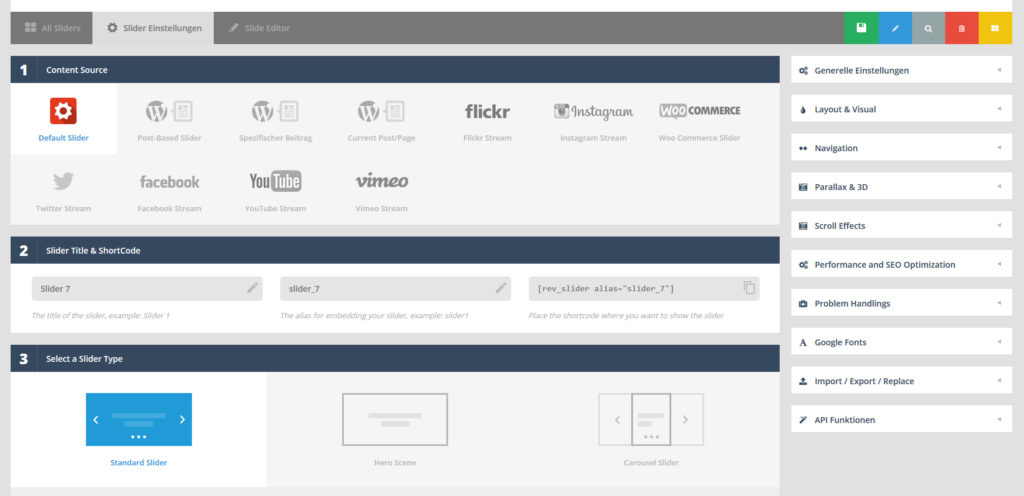
1. Schritt: Content Quelle
In diesem Bereich wird der Inhalt für die spätere Sliderlösung festgelegt. Wollen Sie einen Beitrag erstellen? Wollen Sie mit der Default-Slidervariante ausschließlich Bilder einbinden? Wollen Sie eine Lösung für ein effizientes e-Commerce generieren? Die Grundlage für den Sliderinhalt legen Sie an dieser Stelle. Überlegen Sie im Vorfeld als ganz genau, was Sie mit Ihrer Slidervariante bezwecken möchten.
2. Schritt: Title und Code
Vergeben Sie nun einen Slidertitel, der Ihnen später die leichte Wiederauffindbarkeit und, falls Sie mehrere Sliderlösungen kreieren möchten, auch die eine zuverlässige Unterscheidungsmöglichkeit bietet. Wichtig ist darüber hinaus, dass Sie zusätzlich auch ein sogenanntes Alias vergeben. Diese zweite Bezeichnung Ihres Sliders ist dazu da, dass Sie daraus später einen Shortcode erstellen. Diesen benötigen Sie dazu, dass Sie später Ihr fertiges Sliderwerk auch in die dafür vorgesehene Website einbinden können.
3. Schritt: Slidertyp
Slider Type auswählen ist für Sie dann der nächste Schritt. Das Wordpress-Plugin ermöglicht Ihnen in diesem Rahmen unterschiedliche kreative Varianten. Es gibt eine Standardvariante, die Gestaltung eines Heldensliders (Hero Scene) oder eine Karussell-Option. Am besten ist es, Sie probieren als Einsteiger in die Wordpress Revolution der Slidergestaltung erst einmal aus, was Ihnen am besten gefällt und was auf die Zielgruppe, für die die zukünftige Website konzipiert wird, einen optimalen Eindruck hinterlassen könnte. Sie haben beim Slidertyp zudem auch noch die Auswahl zwischen einzelnen Presets, bereits konzipierten Designs, die Sie ebenfalls für Ihr individuelles Sliderdesign einsetzen können.
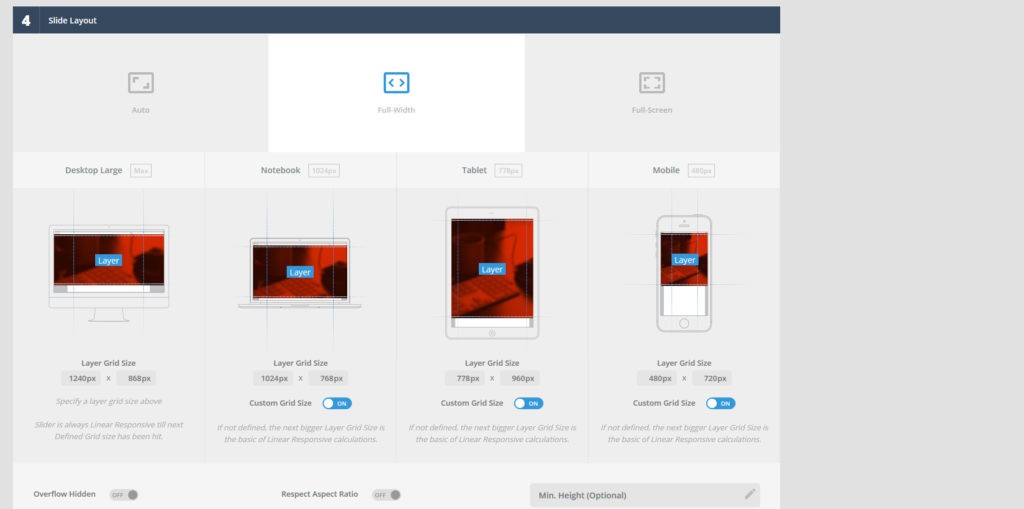
4. Schritt: Layout
Nun geht es ans Eingemachte: Sie verschaffen Ihrer Sliderlösung ein ideales Layout. Damit sorgen Sie für die wichtigen Alleinstellungsmerkmale einer Website und generieren damit einen hohen Wiedererkennungswert, der vor allem bei Geschäfts-Websites im Hinblick auf die Konkurrenz unverzichtbar ist. Wie groß soll das Slidererlebnis sein, das User Ihrer Website haben werden? Soll der Slider den ganzen Bildschirm einnehmen? Wünschen Sie sich eine automatisierte Anpassung der Slidergröße? In der Vorschau kann man immer erkennen, wie eine gewählte Lösung aussehen würde. Zudem ist die Anpassung an verschiedene Geräte möglich. Dies ist zum Beispiel dann enorm wichtig, wenn Ihre favorisierte Sliderlösung auch auf mobilen Endgeräten wie dem Smartphone schick aussehen und einwandfrei funktionieren soll.
5. Schritt: Customizing & Co.
Auch dieser Punkt Ihnen wieder eine ganze Reihe von praktischen Einstellungsmöglichkeiten. Mit dem Slide Editor haben Sie die Möglichkeit, Bilder in Ihre Slideshow einzubinden und bedarfsgerechte Bearbeitungen vorzunehmen. Dazu erklärt Ihnen das Wordpress-Plugin auch ganz genau, wie Sie Ihr Werk beispielsweise Beiträge oder Widgets einbinden. Jetzt ist ein guter Zeitpunkt, das Werk noch einmal in der Vorschau zu begutachten. Ist alles okay, wird es einfach als fertige Version von Wordpress übernommen. Sollten Sie noch Veränderungsbedarf haben, gibt es unter den erweiterten Optionen eine ganze Reihe von Varianten für den optimalen Feinschliff. Pfeile, Standardanimationen, Bullets & Co. sorgen rund Ihren Slider für ein ebenso bedarfsgerechtes wie unverwechselbares Outfit.
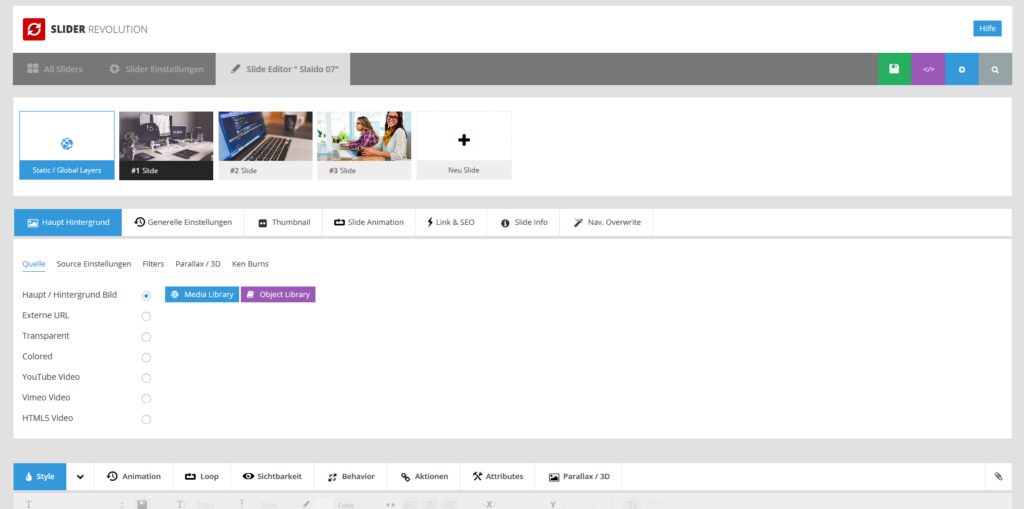
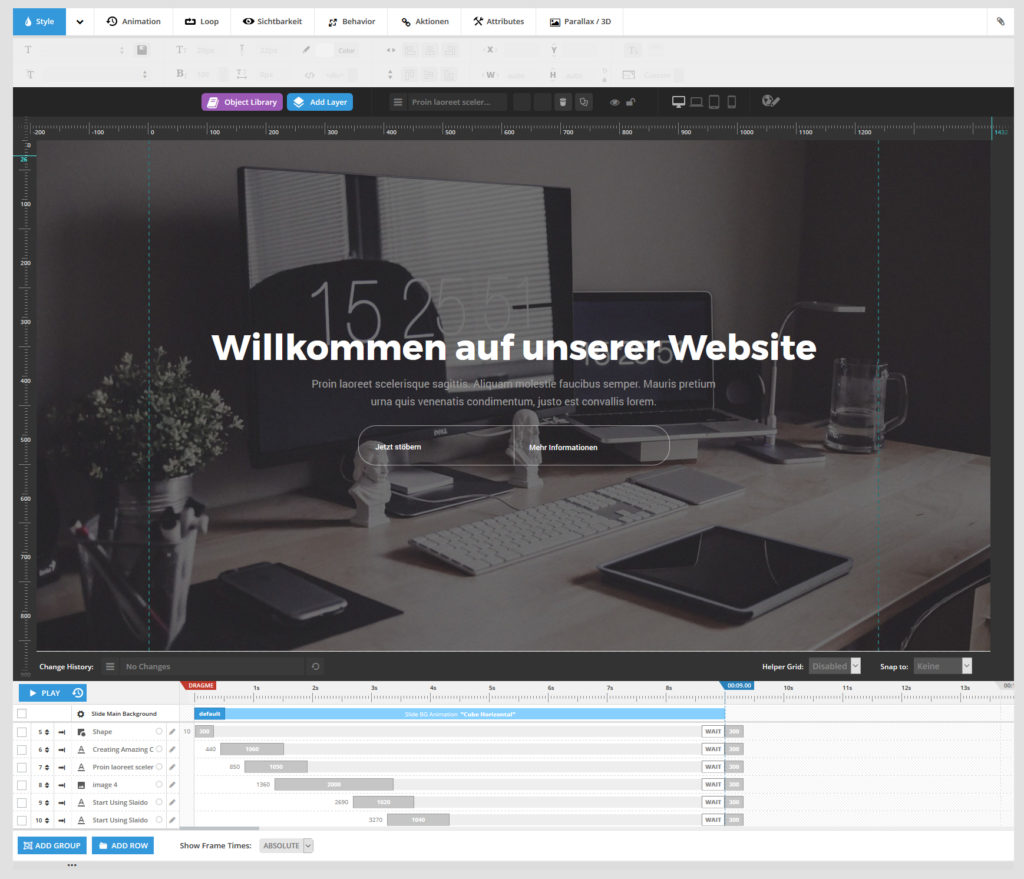
Ein Blick auf den Slide Editor
Das Hauptwerk rund um Ihren bewegten Internetauftritt erschaffen Sie mit Slide Editor. Hier ist es möglich, mit wenigen Klicks, also quasi im Handumdrehen, Bilder oder Texte ganz nach Bedarf und vor allen Dingen völlig unkompliziert einzufügen. Zunächst erfolgt die Entscheidung für das Hauptbild im Hintergrund. Alles, was ausgewählt wird, kann im Übrigen mithilfe der komfortablen Vorschaufunktion immer Blick behalten und auf Wunsch natürlich auch noch einmal geändert werden. Auch ein Vorschaubild, das sogenannte Thumbnail, ist sinnvollerweise in den Startseitenslider einzubinden.
Doch Bilder sind nicht die einzigen Elemente, die hinzugefügt werden können. Ganz nach Geschmack können auch noch andere Elemente in Ihrem Gesamtkunstwerk integriert sein:
- Buttonvarianten
- individuelle Icons
- Texte
- Formen
- Videos
- Objekte
HTML ist in diesem Zusammenhang Ihr professioneller Partner, wenn es um die individuelle Gestaltung geht. Möglich sind unter anderem verschiedene Schriftarten und -größen, Farben und Formen. Erlaubt ist bei diesem Wordpress-Plugin also immer, was Ihnen gefällt!
Auch Animationen sind möglich und diese bieten Ihnen beziehungsweise den Besuchern Ihrer Website häufig einen ganz besonderen Aufmerksamkeitscharakter. Texte können zum Beispiel in die Bildfläche hineinfahren, aufblitzen und wieder verschwinden, sich in ihrer Größe ändern oder mit einer Verzögerung eingeblendet werden. Wenn Sie einen Text haben, der aufgrund einer besonderen Bedeutung auf allen Bildern des Sliders erscheinen soll, ist natürlich auch das unkompliziert umzusetzen.
Wie bei vielen anderen Programmen lädt auch das Wordpress-Plugin ein, die vielen Funktionen einfach einmal auszuprobieren. Wenn Sie dann Ihren idealen Slider entdeckt haben, wird er einfach gespeichert. Fertig!
Anwendungsbereiche von Slider Revolution kennenlernen
Die Einsatzfelder der kreativen Revolution sind so breitgefächert wie das Webdesign und seine Anlässe selbst. Geburtstage, Hochzeiten, Hobbys sind im privaten Bereich nur einige Beispiele von vielen, die möglich sind. Im geschäftlichen Bereich kann mit einer professionell erstellten Slideshow vor allem auf Aktuelles hingewiesen werden. Neue Produkte, ein Messeauftritt oder eine spektakuläre Newsmeldung: Es ist in Ihrer Kreativität, wie Sie das Plugin einsetzen. Hauptsache, es wird einzigartig, spannend und nachhaltig!