Zu den wichtigsten Eigenschaften einer erfolgreichen Website gehören schnelle Ladezeiten. Nur dann sind hohe Rankings bei Google und eine positive Nutzerfahrung möglich. Als Wordpress-Nutzer haben Sie zahlreiche Möglichkeiten, die Geschwindigkeit Ihrer Website zu optimieren. In diesem Artikel lernen Sie eine Option kennen: das kostenlose WP Fastest Cache Plugin. Mit diesem Plugin sorgen Sie für schnelle Ladezeiten, die Besucher und Suchmaschinen freuen werden.
Gründe, warum Wordpress ein Cache-Plugin braucht
Da Internetnutzer nicht gerade geduldig sind und Suchbots auch ihre Timeout-Grenzen haben, bringen Performance-Plugins für Wordpress zwei Vorteile. Zum Einen bleiben Besucher länger und tauchen in den Inhalt Ihrer Internetpräsenz ein. Wenn eine Seite ewig lädt, können Sie von hohen Absprungraten ausgehen. Wer abspringt verpasst Ihren Inhalt und Ihre Website ist für die Katz. Crawler von Google und Co. besuchen Ihre Website, um die dortigen Inhalte zu scannen und gegebenenfalls zu indizieren. So tauchen Ihre Seiten in den Ergebnissen von Suchanbietern auf. Die Suchbots sind geduldiger als Menschen, bestrafen aber langsame Seiten mit niedrigeren Rankings in den Suchergebnissen. Niedrige Rankings resultieren in geringen Besucherraten. Sie haben also zwei wichtige Gründe, Ihre Website zu beschleunigen.
So funktioniert Fastest Cache
WP Fastest Cache beschleunigt Ihre Seite, indem es statische Dateien Ihrer Unterseiten erzeugt. Ohne dieses Plugin würde jeder Seitenaufruf eine dynamische Erzeugung verursachen, die ressourcenintensiv ist. Sind mehrere, dutzende, hunderte oder tausende Besucher gleichzeitig auf Ihrer Website unterwegs, muss Ihr Server gleichzeitig hunderte oder tausende Seiten dynamisch generieren. Ihr Hosting-Server kann durch diese Last zusammenbrechen und die Seiten werden unerreichbar. Nutzen Sie hingegen WP Fastest Cache, werden die Seiten einmal dynamisch erzeugt, um statische Varianten zu generieren. Besuchern wird die statische Seite angezeigt, ohne dass der Server an einer neuen dynamischen Generierung arbeiten muss. Die Auslieferung von statischen Inhalten ist schnell und ressourcenschonend, was den Server stark entlastet. Das Resultat sind hohe Ladegeschwindigkeiten, zufriedene Besucher und Suchbots.
Fastest Cache Plugin installieren und einrichten
WP Fastest Cache lässt sich so wie die meisten anderen Plugins über das Wordpress Repository herunterladen und installieren. Dazu öffnen Sie im Wordpress-Administrationspanel den Menüpunkt „Plugins“ und „Installieren“. Nun muss der Name des Plugins eingegeben werden. Per Klick lässt sich das Plugin installieren. Nach einer erfolgreichen Installation, dann auf „Aktivieren“ klicken.
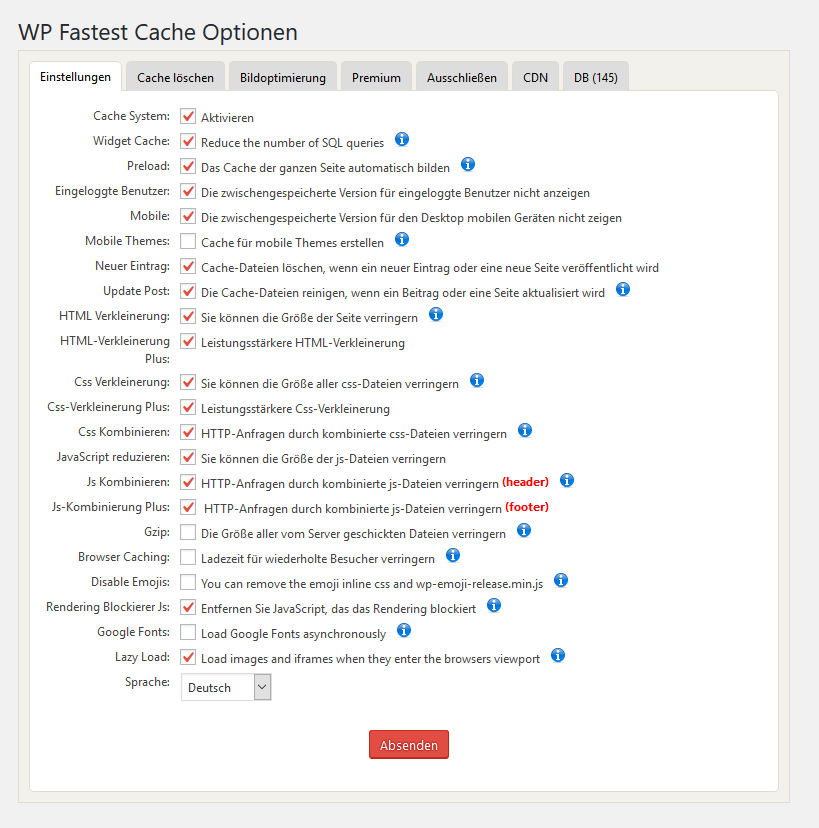
Nach der Installation folgt die Einrichtung und Auswahl der Maßnahmen. Ein ganz neuer Menüpunkt taucht im Wordpress-Menü auf: WP Fastest Cache. Sobald Sie diesen anklicken, gelangen Sie zu den Einstellungen des Plugins. Ganz unten steht eine Sprachauswahl (unter Language) zu Verfügung. Hier wählen Sie am besten Deutsch und klicken auf den blauen Submit-Button. Nun erscheinen die Optionen in deutscher Sprache.
Manche Features sind grau eingefärbt. Diese Features sind in der Premium-Version des Plugins verfügbar. Der Rest steht für Sie in der kostenlosen Version von WP Fastest Cache bereit. Auch mit der Gratis-Edition können Sie Ihre Website stark beschleunigen.
Im Regelfall sollten Sie alle Funktionen aktivieren. Jede der aktivierten Funktionen wie Preload, CSS-Verkleinerung oder Gzip tragen zur Performance bei. Sollte Ihre Seite nicht wie gewohnt funktionieren, können Sie jede Funktion nach und nach deaktivieren, um die Ursache herauszufinden. Dennoch ist das Plugin mit den meisten Wordpress-Sites vollständig, mit allen Funktionen kompatibel.
Wichtige Features im Überblick
Ganz oben in den Einstellungen sehen Sie die Option „Cache System aktivieren“. Die Bezeichnung ist selbsterklärend: Erst damit verrichtet das Plugin seine Arbeit. Erst durch die Aktivierung werden die Seiteninhalte nicht mehr dynamisch, sondern statisch an Besucher ausgeliefert.
Die Option „Preload“ ist eine sinnvolle Einstellung. Normalerweise wird die statische Version einer Unterseite erst dann erzeugt, wenn der erste Besucher genau diese Seite öffnet. Das heißt, der erste Besucher bekommt immer eine dynamisch erzeugt Seite und muss daher länger warten. Andere Besucher, die die gleiche Unterseite öffnen, bekommen hingegen die statische, schnelle Version zu sehen. Um zu vermeiden, dass erste Besucher erst die Erzeugung von statischen Seiten triggern müssen, steht Preload zu Verfügung. Durch die Aktivierung lässt sich eine vollautomatische Erzeugung von statischen Inhalten einleiten. In einem folgenden Fenster können Sie auch festlegen, ob Einträge, Seiten und Kategorien vorauserzeugt werden sollen. Sie bestimmen auch, wie viele Seiten pro Minute das System generiert. Der Wert hängt von den Möglichkeiten Ihres Hostings bzw. Servers ab. Nutzen Sie Hosting sind Werte bis 5 Seiten pro Minute zu empfehlen. Bei VPS-Servern ist deutlich mehr möglich. Die erzeugten statischen Seiten landen im sogenannten Cache, der die Seitenbesucher bedient. Da Inhalte aktualisiert werden, wird der Cache-Inhalt manuell oder regelmäßig automatisch gelöscht. Dann beginnt eine neue Preload-Erzeugung.
Die Funktion „Eingeloggte Benutzer“ ist dann sinnvoll, wenn Ihre Nutzer genau den aktuellen Stand Ihrer Seiten ohne Cache sehen sollen. Dies gilt besonders dann, wenn Sie ein Forum betreiben und vermeiden wollen, dass die Daten eines Nutzers in dem Cache landen und von anderen Besuchern gesehen werden. Die Funktion ist auch dann wichtig, wenn Ihre Nutzer Forenbeiträge posten und diese von anderen Nutzern sofort sichtbar sein sollen. Wäre das Caching zwischengeschaltet, so würden neue Posts nicht sichtbar und erst nach der Aktualisierung des Cache-Inhalts auftauchen.
Beim Caching sind sowohl Desktop- als auch mobile Nutzer zu berücksichtigen. Sonst wird mobilen Nutzern die Desktop-Version der Website angezeigt oder andersherum. Um solche Probleme zu vermeiden, bietet WP Fastest Cache die Optionen „Mobile“ und „Mobile Themes“. Ist die erstgenannte Einstellung aktiv, bekommen nur Desktop-Nutzer statische Seiten zu sehen. Nutzern von Smartphones und Tablets wird die Seite dynamisch generiert und das Layout für Mobilgeräte angepasst – so wie das Theme es vorsieht. Falls Sie ein gesondertes Theme für Mobilgeräte verwenden, können Sie die Option „Mobile Themes“ verwenden. Das Plugin erstellt dann gesondert statische Seiten für Mobilgeräte. Je nachdem welches Gerät der Besucher Ihrer Wordpress-Website nutzt, wird ihm automatisch die richtige statische Seite aus dem Caching-System angezeigt.
Damit auch neue Einträge sichtbar werden, muss der Cache regelmäßig aktualisiert werden. Sonst wird der alte Bestand angezeigt. Hier bietet sich die Option „Neuer Eintrag“ an. Ist die Option aktiv, wird der Bestand an statischen Seiten aktualisiert, sobald Sie einen neuen Eintrag oder eine neue Seite veröffentlichen. So werden neue Inhalte für Nutzer sichtbar.
Weitere Optionen des Caching-Plugins tragen die Bezeichnung „Verkleinerung“ und ermöglichen die gezielte Auswahl an Techniken, die für schnellere Ladezeiten sorgen. Die Einstellungen können die statischen Inhalte von unnötigem Code in HTML, CSS oder JavaScript (Minify JS) befreien und so für kürzere Ladezeiten und schnelleren Seitenaufbau sorgen. Es lohnt sich, alle dieser Optionen auszuprobieren. Falls die Seite danach falsch aussieht, können Sie die Optionen nach und nach deaktivieren, um herauszufinden, welche Einstellung mit Ihrem Theme inkompatibel ist. Diese lassen Sie einfach aus.
Für schnellere Ladezeiten sorgt auch Gzip. Durch diese Option nutzen Sie die Vorteile der serverseitigen Komprimierung. Bevor die Seite an den Webbrowser bzw. Besucher ausgeliefert wird, erfolgt eine deutliche Größenreduzierung. Die meisten Webserver unterstützen die Option, weshalb die Aktivierung zu empfehlen ist.
Mit der Option „Rendering Blockierer“ werden die in der Seite eingebetteten JavaScript-Dateien im Code unten positioniert. Wenn Ihr Theme JavaScript im oberen Codebereich eingebettet hat, ist der Seitenaufbau langsamer. Grund ist, dass der Webbrowser die Seite herunterlädt, bis er auf JavaScript oder CSS stoßt. Statt die Seite weiter zu laden, führt er diese Scripts aus. Erst dann setzt er den Download der Seite fort. Symptom ist zunächst eine weiße Seite. Ist der JavaScript hingegen unten positioniert, sieht der Nutzer keine weiße Seite, sondern den allmählichen Seitenaufbau und kann sofort beginnen und lesen. JavaScript und CSS kommen zum Schluss. Daher lohnt es sich, die Einstellung „Rendering Blockierer“ einzuschalten.
Caching Timeout und Bildoptimierung
Im Optionsmenü sind die Reiter „Cache Timeout“ und „Bildoptimierung“ zu sehen. Im erstgenannten Reiter können Sie einstellen, wie oft der Cache gelöscht wird, um Platz für aktuelle Versionen zu machen. Unter „Bildoptimierung“ kann das Plugin die Bilder in der Mediathek automatisch optimieren, damit sie schneller geladen werden. Per Klick auf den roten Button werden alle Bilder verkleinert. Gleichzeitig legt das Plugin Backups der Originaldateien an, die jederzeit wiederhergestellt werden können. Die Bildoptimierung ist jedoch kostenpflichtig und wird über ein Credit-System bezahlt.
Bestimmte Bereiche vom Caching ausschließen
Wenn nicht jede Seite statisch ausgeliefert werden soll, können Sie dies im Reiter „Ausschließen“ festlegen. Anhand von Regeln lässt sich genau festlegen, welche Seiten vom Caching ausgeschlossen bleiben.
Empfehlung für Wordpress-Sites
Mit WP Fastest Cache erhalten Sie ein mächtiges Tool zur Optimierung der Ladezeiten für Ihre Wordpress-Site. In wenigen Klicks können Sie so die Zufriedenheit Ihrer Besucher und das SEO-Potenzial maximieren. Eine Empfehlung für jede Wordpress-Installation.