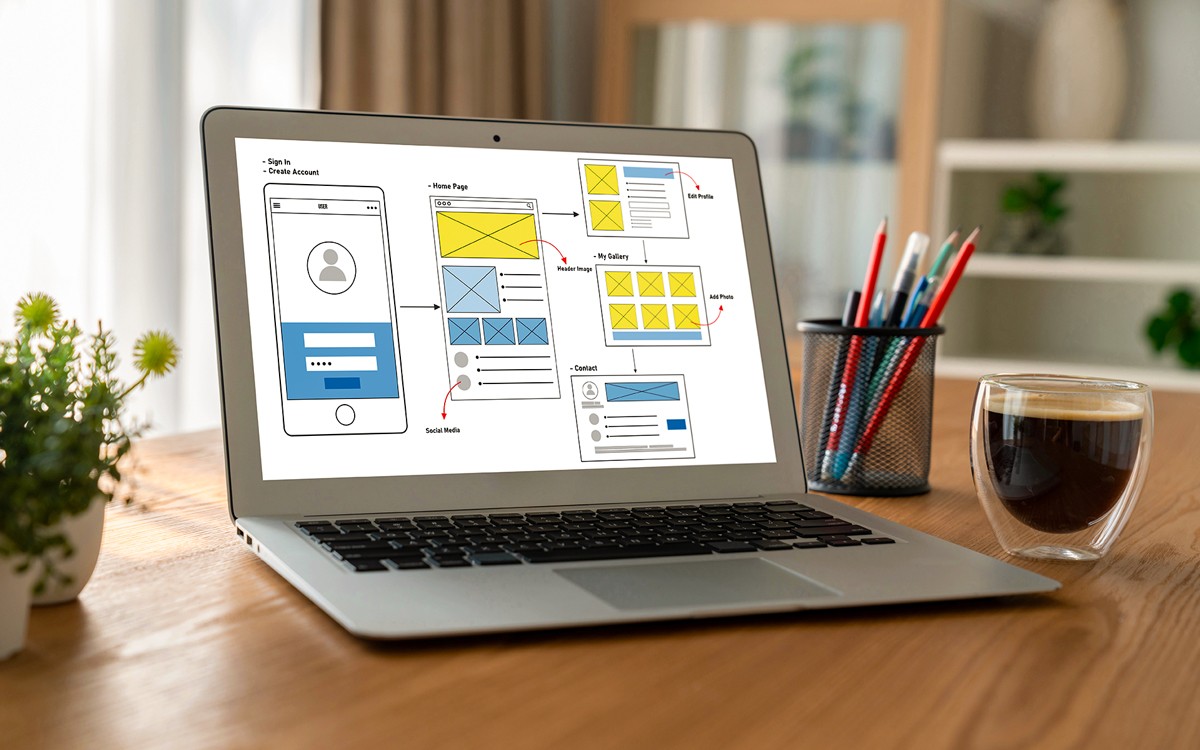
Benutzerfreundlichkeit ist ein weiter Begriff. Jedes Pixel einer Website wirkt sich auf das Benutzererlebnis aus: Farben, Größen, Schriftarten, Ladegeschwindigkeit, Animationen und Navigation.
Zwar geht es weder einfach noch schnell, ein hervorragendes Benutzererlebnis zu schaffen, doch es lohnt sich – es ist ein Gewinn für Sie und Ihre Nutzer. In diesem Artikel konzentrieren wir uns auf den letztgenannten Faktor – die Navigation – und wie eine intuitive Website-Struktur sie verbessern kann.
Warum Benutzerfreundlichkeit wichtig ist
Sinn und Zweck von Googles Suchmaschine ist es, Nutzern gute und relevante Inhalte zu liefern, die ihren Suchabsichten entsprechen. Dazu misst Google, was Nutzern gefällt und was nicht, um die Suchergebnisse zu verbessern. Besucht ein Nutzer Ihre Seite und kehrt zu den Suchergebnissen zurück, um eine andere Seite auszuwählen, hat er die Antwort auf Ihrer Seite nicht gefunden – ein deutliches Zeichen, dass es Ihrer Seite an Qualität mangelt. Entsprechend wird sie nicht weit oben ranken.
Der offensichtlichste und häufigste Grund für dieses Problem sind irrelevante Inhalte – Nutzer können nicht finden, was sie benötigen. Allerdings sind moderne Suchalgorithmen in der Lage, die inhaltliche Qualität recht präzise zu bewerten. Wenn Sie also unter den Top-10 ranken, sind die Inhalte möglicherweise nicht das Problem. Tatsächlich haben die hochwertigsten Inhalte wenig Sinn, wenn sie nicht in einem gefälligen Format präsentiert werden. Eine großartige UX ist also ein Muss, um hohe Positionen in den SERPs zu erreichen.
Ein weiterer wichtiger Faktor ist das Mobil-Erlebnis, denn mehr als die Hälfte des gesamten Internet-Traffics kommt mittlerweile von Mobilgeräten. Mit anderen Worten: Jeder zweite Nutzer surft über ein Smartphone im Internet. Das ist ein ganz anderes Erlebnis als bei der Verwendung eines Desktops: keine Maus, keine Tastatur, kleiner Bildschirm. Websites sollten sich diesen Bedingungen anpassen, um allen Nutzern eine hohe Benutzerfreundlichkeit zu bieten.
Im Zusammenhang mit dem Thema Navigation fiel der Begriff „intuitiv“ – doch was genau bedeutet das? Intuitive Navigation bedeutet, dass sich ihre Elemente an Stellen befinden, die Nutzern vertraut sind. Folgende Methoden haben sich für eine benutzerfreundliche Navigation bewährt:
- Verwenden Sie Standard-Navigationselemente. Die Navigationselemente sind auf fast jeder modernen Website gleich. Es ist wichtig, vertraute Elemente zu verwenden, um Nutzer nicht unnötig zu verwirren. Diese Elemente sind: eine horizontale Navigationsleiste, ein Hamburger-Menü und das Fußzeilenmenü.
- Ordnen Sie die Seiten richtig an. Nutzer blättern Seiten von links nach rechts und von oben nach unten durch: Sie sollten das gleiche Muster verwenden, wenn Sie die Seiten im Menü anordnen.
- Benennen Sie Ihre Navigationselemente kurz und klar. Einfache Regel: Schreiben Sie kein unnötiges Wort.
- Verwenden Sie Breadcrumbs. Bei Seiten, die mehr als 2 Ebenen von der Startseite entfernt sind, sind Breadcrumbs ein Muss. Breadcrumbs visualisieren nicht nur, wo Sie sich gerade befinden, sondern sind auch ein sehr praktisches Hilfsmittel, um in der Seitenhierarchie nach oben zu springen.
Wie strukturiert man eine Website?
Es gibt viele Möglichkeiten, eine Website-Architektur zu erstellen. Diese hängen stark von Ihrem aktuellen Status Quo ab.
Erstellen Sie eine Struktur aus dem semantischen Kern
Menschen, die im Internet nach Ihren Produkten oder Dienstleistungen suchen, verwenden unterschiedliche Suchbegriffe. Ein semantischer Kern bezieht sich auf diese Keywords, die es Nutzern ermöglichen, Sie zu finden. Der semantische Kern ist auch die Grundlage für die Inhalte Ihrer Website. Daraus lassen sich die Haupt- und Unterkategorien Ihrer Website ableiten.
Führen Sie zunächst eine Keyword-Recherche mit speziellen SEO-Tools durch. Dann laden Sie alle ausgewählten Keywords und deren Suchvolumen in einer separaten Datei herunter.
Wörter mit einem höheren Suchvolumen sollten eine höhere Priorität erhalten und als Kategorien verwendet werden, während Wörter mit einem geringeren Suchvolumen als Unterkategorien dienen können.
Analytics-basierte Struktur
Ist Ihre Website bereits in Betrieb, kann es sinnvoller sein, Seiten und Metriken aus Google Analytics oder Google Search Console zu verwenden. Die beste Taktik ist es, Seiten nach Priorität zu ordnen. Die beste Prioritätsmetrik ist ein Seitenaufruf unabhängig von der Traffic-Quelle, um alle Sitzungen aus der organischen Suche, dem direkten Traffic und den Weiterleitungen einzubeziehen.
Bedenken Sie Folgendes: Die Hauptkategorieseite erhält möglicherweise keine Seitenaufrufe. Stattdessen generieren die untergeordneten Ebenen möglicherweise viel Traffic, so dass Sie die übergeordnete Seite in die Navigation aufnehmen müssen. Eine einfache Art der Umsetzung besteht darin, eine kategoriebasierte Pivot-Tabelle mit den Metriken der untergeordneten Seiten zu erstellen.
Stellen Sie sicher, dass wichtige Seiten zugänglich sind
Über die Anordnung und Kategorisierung von Seiten haben wir bereits gesprochen. Nun geht es um andere wichtige Elemente einer jeden Website. Neben über- und untergeordneten Seiten gibt es immer wieder beliebte, nicht kategorisierte Seiten (z. B. die Anmeldeseite).
Indem Sie Seitenaufrufe als Hauptprioritätsmetrik verwenden, stellen Sie sicher, dass diese Seiten nicht übersehen werden. Um automatisch zu überprüfen, ob alle wichtigen Seiten in der Navigation enthalten sind, verwenden Sie den SEO-Audit von SE Ranking. Damit können Sie die Anzahl der internen Links und die Crawl-Tiefe überprüfen.
Die Tiefe gibt an, wie viele Klicks ein Nutzer benötigt, um die Seite aufzurufen. Die Homepage hat eine Tiefe von 1. Seiten, auf die die Homepage verlinkt, haben eine Tiefe von 2, und so weiter. Stellen Sie sicher, dass alle wichtigen Seiten eine Tiefe von 2 haben, d. h. dass Nutzer von der Startseite aus darauf zugreifen können.
Inlinks bezeichnen die Anzahl interner Seiten, die auf die Zielseite verweisen. Die Homepage sollte die größte Anzahl dieser Links aufweisen. Achten Sie darauf, dass auch andere wichtige Seiten eine große Anzahl interner Links aufweisen. Hat etwa die Anmeldeseite nur 5 Inlinks, ist sie von diesen 5 Seiten aus erreichbar – für sich anmeldende Benutzer, wäre das in diesem Fall eine ziemliche Herausforderung.
Exportieren Sie die Ergebnisse, um sie mit den Metriken von Google Analytics oder einem ähnlichen Tool zur Bestimmung der Seitenpriorität zusammenzuführen.
Analysieren Sie Ihre Konkurrenten
Eine weitere Möglichkeit, eine Website-Struktur zu erstellen, besteht darin, Ihre wichtigsten Konkurrenten zu analysieren. Erkennen Sie übereinstimmende Muster, sollten Sie diese auch bei sich umsetzen. Die 3 besten Fahrradshops beispielsweise verfügen über ein Mega-Menü für die Dropdown-Kategorie „Fahrräder“, sowie fahrradbezogene Seiten/Kategorien im horizontalen Navigationsmenü.
Wenn Sie also eine Navigation für einen Fahrradladen erstellen möchten, sollte diese in etwa so aussehen.
Unabhängig davon, welche Methode Ihnen am meisten zusagt, ist es am sinnvollsten, alle diese Ansätze miteinander zu kombinieren.
Weitere Möglichkeiten, die UX zu verbessern
Wie bereits erwähnt, ist die Navigation eine Komponente einer benutzerfreundlichen Website – doch es gibt noch weitere Optimierungen, die Sie vornehmen können:
- Bieten Sie eine responsive und mobilfreundliche Website an. Responsives Webdesign bedeutet, dass alle Elemente von jedem Gerät aus zugänglich sind: Sie sind sichtbar und es kann eine Interaktion damit stattfinden.
- Fügen Sie eine interne Suche hinzu. Wenn Sie eine große Website mit vielen Seiten haben, sollten Sie eine benutzerdefinierte Suche einrichten.
- Optimieren Sie die Seitengeschwindigkeit. Niemand wartet gerne. Die Ladezeit einer Seite wirkt sich stärker auf die Absprungrate aus, als Sie denken: Pro Sekunde Ladezeit verlassen 10 % der Nutzer die Website.
- Achten Sie auf eine einheitliche Seitenstruktur. Das mag offensichtlich klingen, aber es ist erwähnenswert. Die wichtigsten Navigationselemente (Menüs im Header, im Footer und in der Seitenleiste) sollten sich nicht von Seite zu Seite ändern.
- Verwenden Sie für CTAs Schaltflächen anstelle von Links. Wenn die Seite eine Aktion vorgibt, stellen Sie sicher, dass die Schaltfläche dafür groß, kontrastreich und auffällig ist.
- Verbessern Sie die Lesbarkeit. Wenn der Text schwer zu lesen ist, werden ihn nur sehr wenige Menschen zu Ende lesen. Ausgefallene Wörter, lange, komplizierte Sätze, unnötige Wortklaubereien, schlechte Formatierung – all das macht Ihren Text weniger attraktiv.
- Seien Sie vorsichtig mit Marketingelementen. Im besten Fall messen Sie die Effizienz von Anzeigen und Pop-ups, um die mit der schlechtesten Performance komplett auszuschließen. Bei allen anderen sollten Sie darauf achten, dass sie Benutzer nicht zu sehr ablenken. Anzeigen sollten etwa nicht die Inhalte verdecken, wegen denen der Nutzer die Seite besucht. Ein Banner sollte nicht schon nach 10 Sekunden auf einer Website auftauchen.
Zusammenfassung
Die Navigation hat einen großen Einfluss auf das allgemeine Nutzererlebnis, was sich wiederum auf Suchmaschinenoptimierung, Traffic und Konversionen auswirkt. Es ist schwer, ihren genauen Einflussgrad zu berechnen, es ist aber auch nicht notwendig. Kundenbetreuung ist für jedes erfolgreiche Unternehmen unerlässlich. In Bezug auf das Online-Geschäft zeigen Sie Ihre Einstellung gegenüber den Nutzern anhand der Benutzerfreundlichkeit. Sie können die besten Inhalte und das beste Marketing der Welt haben, um Traffic zu generieren, doch wenn das Surfen auf Ihrer Website die Nutzer frustriert, ist die Chance auf Konversionen gering. Beginnen Sie jetzt, sich um Ihre Nutzer zu bemühen – so profitieren beide Seiten.