Elementor hat sich als einer der führenden Page-Builder für WordPress etabliert. Mit seiner einfachen Drag-and-Drop-Funktionalität und einer Vielzahl von Anpassungsoptionen ermöglicht Elementor Nutzern, schöne und professionell aussehende Websites ohne Programmierkenntnisse zu erstellen. In diesem Artikel werden wir tief in Elementor eintauchen und Ihnen zeigen, was Sie über Elementor wissen müssen und wie Sie es optimal nutzen können.
1. Was ist Elementor?
Elementor ist ein intuitiver Page Builder für WordPress, der es Ihnen ermöglicht, Ihre Website visuell zu gestalten. Anstelle von kompliziertem Programmcode können Sie einfach Elemente per Drag-and-Drop auf Ihre Seite ziehen und ablegen. Dies macht es zu einem idealen Werkzeug für Anfänger und Unternehmen jeder Größe, die schnell und effizient professionell aussehende Websites erstellen möchten.
1.1. Warum Elementor verwenden?
Egal, ob Sie ein erfahrener Webentwickler oder ein Anfänger sind, Elementor bietet eine benutzerfreundliche Oberfläche, die es jedem ermöglicht, eine Website zu erstellen. Ob Sie ein perfektes Design erzielen wollen, Ihren Website-Erstellungsprozess beschleunigen oder die Lead-Generierung erhöhen möchten, das Plugin bietet Ihnen die UNterstützung, die Sie benötigen, um jede Art von Website zu erstellen.
Es gibt viele Gründe, Elementor für Ihr nächstes Webdesign-Projekt in Betracht zu ziehen:
Benutzerfreundlichkeit: Elementor ist benutzerfreundlich und intuitiv. Sie können einfach Seiten gestalten, indem Sie Elemente per Drag-and-Drop verschieben und die Änderungen in Echtzeit sehen.
Keine Programmierkenntnisse erforderlich: Sie müssen keinen Code schreiben, um eine professionelle Website zu erstellen. Dies macht es ideal für Anfänger und alle, die keine Programmierkenntnisse haben.
Flexibilität: Mit diesem Plugin können Sie fast jeden Aspekt Ihrer Website anpassen. Von der Schriftgröße und -farbe bis hin zum Layout und Animationen – Sie haben die volle Kontrolle.
Vorlagen: Der Page Builder bietet viele vorgefertigten Vorlagen (Templates), die Sie für Ihre Website verwenden können, um den Prozess der Website-Erstellung zu beschleunigen. Diese können mit ein paar Mausklicks importiert und ganz nach Ihren Wünschen anpasst werden.
Integrationen: Elementor integriert sich nahtlos mit einer Vielzahl von anderen WordPress-Plugins und -Tools.
Preis: Elementor ist auch in einer kleineren, kostenlosen Version verfügbar. Die kostenpflichtige Pro-Version bietet zusätzliche erweiterte Funktionen, wie Bewegungseffekte, Maus-Effekte und mehr als 50 Widgets.
Addons: Zusätzlich zu den zahlreichen nativen Funktionen wird es durch ein großes Ökosystem von Drittanbieter-Addons unterstützt, die sich auf Themen, Vorlagen, Widgets und mehr erstrecken.
Wir haben auch eine ausführliche Anleitung über die Erstellung eines Header mit Elementor geschrieben; schauen Sie ihn sich an!
2. Wie installiert man das Plugin in WordPress?
Die Installation von Elementor in WordPress ist einfach und dauert nur wenige Minuten. Hier sind die Schritte:
2.1. Methode 1: Elementor’s Website
- Besuchen Sie die Elementor Website und holen Sie sich die kostenlose Version von Elementor. Ein Download-Button ist prominent auf der Startseite platziert.
- Sobald Sie Ihre E-Mail eingegeben haben, wird Ihr Browser automatisch die ZIP-Datei herunterladen.
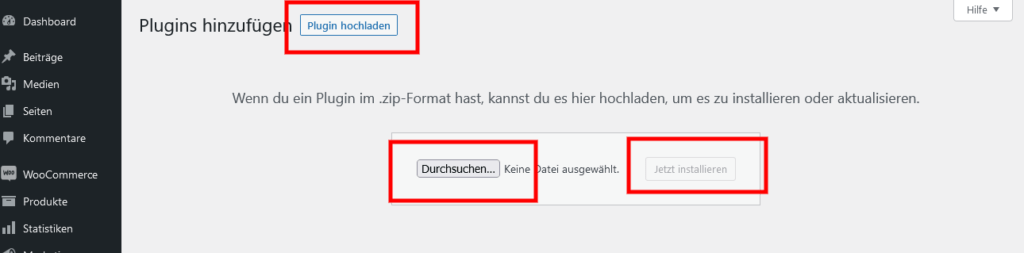
- Navigieren Sie anschließend zum Plugin Bereich im Backend-Seite Ihrer WordPress-Website, klicken Sie auf „Installieren“ und laden Sie die .ZIP-Datei über den Button „Plugin hochladen“ auf Ihrer Website hoch.
- Nach der Installation klicken Sie auf „Aktivieren“ und das Plugin ist einsatzbereit!
2.2. Methode 2: WordPress Dashboard
Die Installation über das WordPress-Dashboard ist ein einfacher Prozess. Befolgen Sie diese Schritte, um das Plugin zu installieren:
- Melden Sie sich in Ihrem WordPress-Dashboard an.
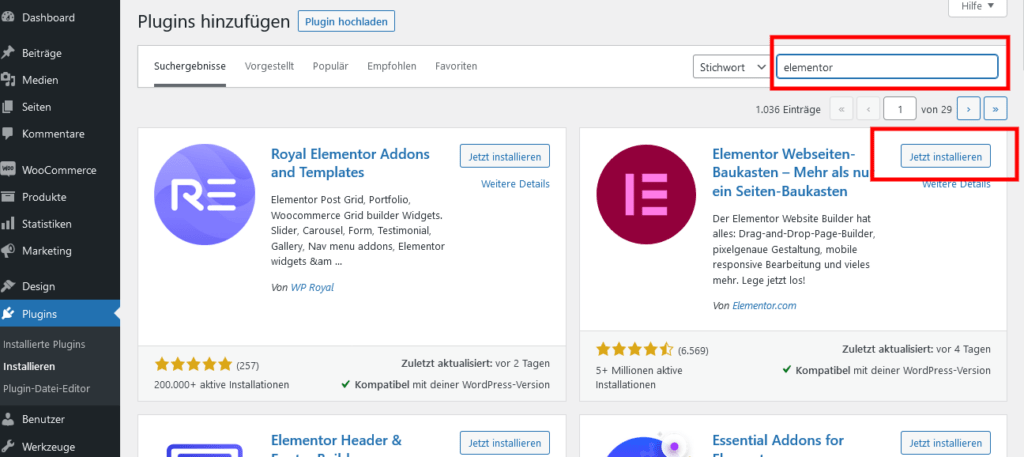
- Gehen Sie zu „Plugins“ > „Installieren“.
- Geben Sie in das Suchfeld „Elementor“ ein.
- Klicken Sie auf „Jetzt installieren“.
- Nach der Installation klicken Sie auf „Aktivieren“.
- Nun ist Elementor auf Ihrer Website installiert und einsatzbereit.

Unabhängig davon, welche Methode Sie zur Installation von Elementor wählen, Sie finden es im Anschluss in der Liste der installierten Plugins – und es hat auch einen eigenen Eintrag im Seitenmenü. Von diesem Bereich aus können Sie die Plugin-Einstellungen anpassen.
3. Widgets und Optionen
Bevor wir unsere eigenen Seiten und Vorlagen mit Elementor erstellen, werfen wir einen kurzen Überblick über die Optionen, die Sie mit Elementor haben!
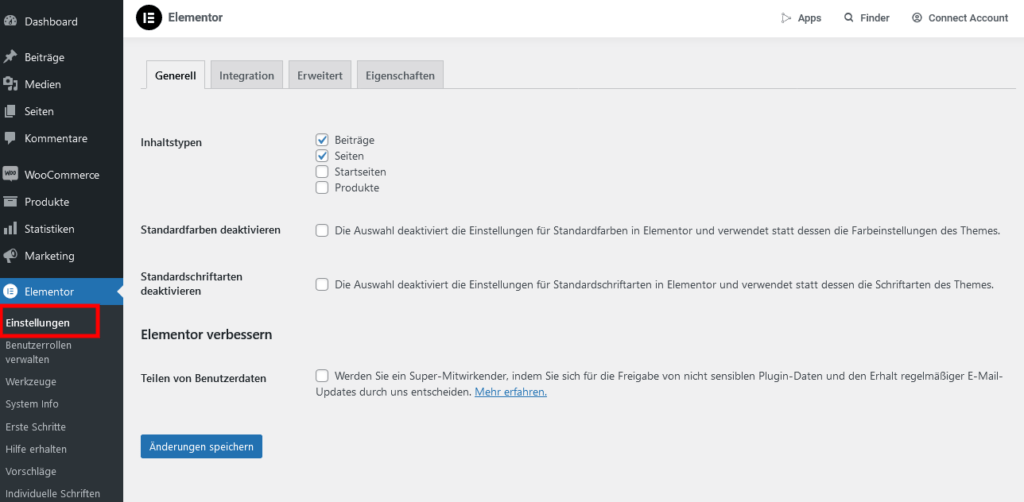
Allgemeine Einstellungen
Elementor hat eine Handvoll Allgemeiner Einstellungen, die Sie direkt in der Plugin-Optionen finden können. Diese ermöglichen es Ihnen, die Arten von Beiträgen auszuwählen, mit denen Elementor arbeiten soll, Standardschrift und Abstand einzustellen und Einstellungen zur Responsivität anzupassen.
Mit Widgets arbeiten
Eine wichtige Funktion eines jeden Page Builders ist die Benutzerfreundlichkeit. Sie sollten in der Lage sein, schnell einzusteigen und Ihre Vorstellungen, ohne viel experimentieren oder recherchieren zu müssen, in die Realität umzusetzen können.
Beim Elementor handelt es sich um einen Front-End-Editor, d.h. Sie können sehen, wie die Seite aussehen wird, während Sie daran arbeiten.
Sobald Sie sich an den Workflow, wie das Ziehen und Platzieren von Widgets auf der Seite und das Anpassen von Eigenschaften in der Seitenleiste, gewöhnt haben, werden Sie feststellen, dass es sehr intuitiv ist.
Welche Widgets sind enthalten?
Im Allgemeinen basiert Elementor auf einem Drag-and-Drop-Editor, der Bereiche, Spalten und Widgets aufnehmen kann.
Das System ist folgendermaßen aufgebaut:
- Abschnitte – Container für Spalten und Widgets.
- Spalten – Bereiche, die Widgets enthalten.
- Widgets – Einzelne Elemente und Inhaltselemente auf der Seite.
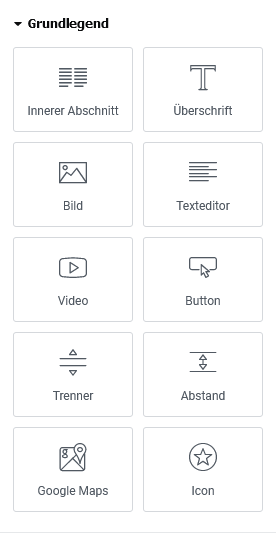
Elementor Grundlegende Widgets
Hier ist eine kurze Liste von mehreren Widgets, die Ihnen zur Verfügung stehen:
- Überschrift
- Bild
- Texteditor
- Video
- Button
- Trennlinie
- Icon
- Abstandhalter
- Google Maps
- Tabs
- Fortschrittsbalken
- uvm.
Sie erhalten rund 30 Standard-Elemente/Widgets, die vieles bieten, was Sie für die Erstellung einer funktionalen Webseite benötigt wird.
4. Elementor Free vs. Elementor Pro
Wenn diese grundlegenden Elemente nicht ausreichen, ist es möglich, zusätzliche Widgets zu erhalten, indem Sie auf Elementor Pro upgraden. Die Pro-Version von Elementor enthält zusätzlich Pro-Kits und Vorlagen, erweiterte Bewegungseffekte, einen branchenführenden Theme Builder, einen WooCommerce Builder, einen professionellen Formular-Builder, einen Popup-Builder und vieles mehr.
Hier ist eine kleine Auswahl der Vielzahl an Widgets, die in der Pro Version zu finden sind:
- Portfolio
- Formular
- Flip-Box
- Preistabelle
- Blockquote
- Call to Action
- Video Playlist
- Countdown
Diese Pro-Elemente helfen dabei, Ihre Website professionell und ansprechend zu gestalten, und unterstützen auch E-Commerce-Anstrengungen, einschließlich einer umfassenden Integration mit WooCommerce.
Schließlich unterstützt Elementor auch Widgets von Drittanbietern, wie beispielsweise Happy Addons for Elementor oder Essential Addons for Elementor. Es sind viele Add-Ons von Drittanbietern zu finden, die Ihre verfügbaren Widgets weiter ergänzen.
Elementor Pro Preisgestaltung
Mit dem Plan Essential erhalten Sie um 59$ pro Jahr eine Lizenz, die für eine Website gültig ist.
Sie können jederzeit mit Essential anfangen und später auf Advanced oder Expert upgraden, wenn Sie das Plugin auf mehreren Websites einsetzen möchten.
5. Wie man den Page Builder verwendet
Mit Elementor können Sie sehr einfach Webseiten erstellen. Sie können in wenigen Minuten alle Arten von Inhalten erstellen sowie gestalten, einschließlich E-Commerce-Websites.
Eine Webseite mit Elementor erstellen
Die Erstellung einer Webseite mit Elementor relativ unkompliziert. Sie erstellen eine neue Seite und klicken dann auf „Mit Elementor bearbeiten“. Von dort aus können Sie Abschnitte, Spalten und Widgets zu Ihrer Seite hinzufügen, um das gewünschte Layout zu erstellen.
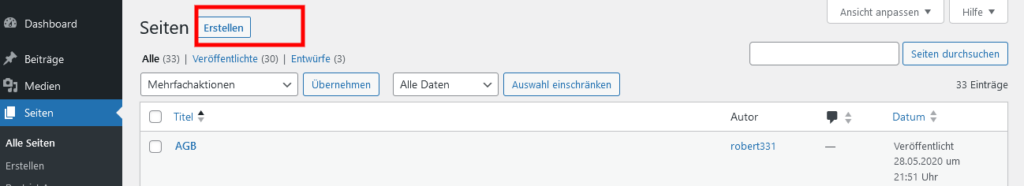
Schritt 1: Neue Seite erstellen
Gehen Sie zum Dashboard Ihrer WordPress-Website und klicken Sie auf „Erstellen“ unter “Seiten”.
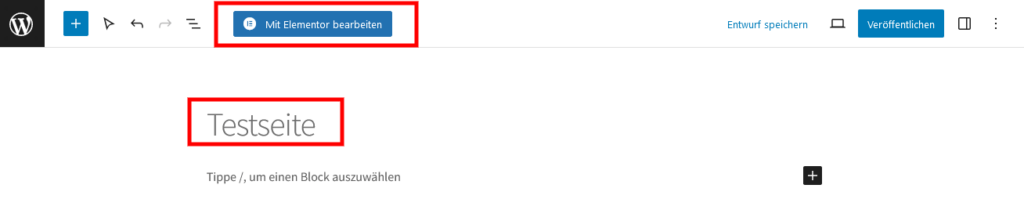
Schritt 2: Mit Elementor bearbeiten
Sobald Sie zu dieser Ansicht gelangen, können Sie die Seite mit dem Standard-WordPress-Editor bearbeiten. Tragen Sie einen Seitentitel in das dafür vorgesehen Feld ein und klicken Sie anschließend auf den Button „Mit Elementor bearbeiten“.
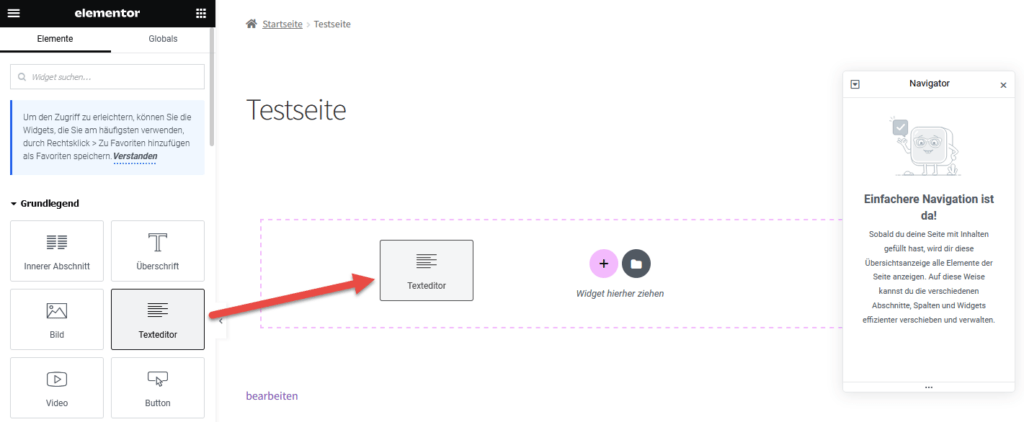
Schritt 3: Elemente in den Inhaltsbereich der Hauptseite ziehen
Die neu erstellte Seite wird anfangs leer sein. Wählen Sie Elemente aus der Elementor-Seitenleiste und ziehen Sie diese per Drag & Drop in den Inhaltsbereich.
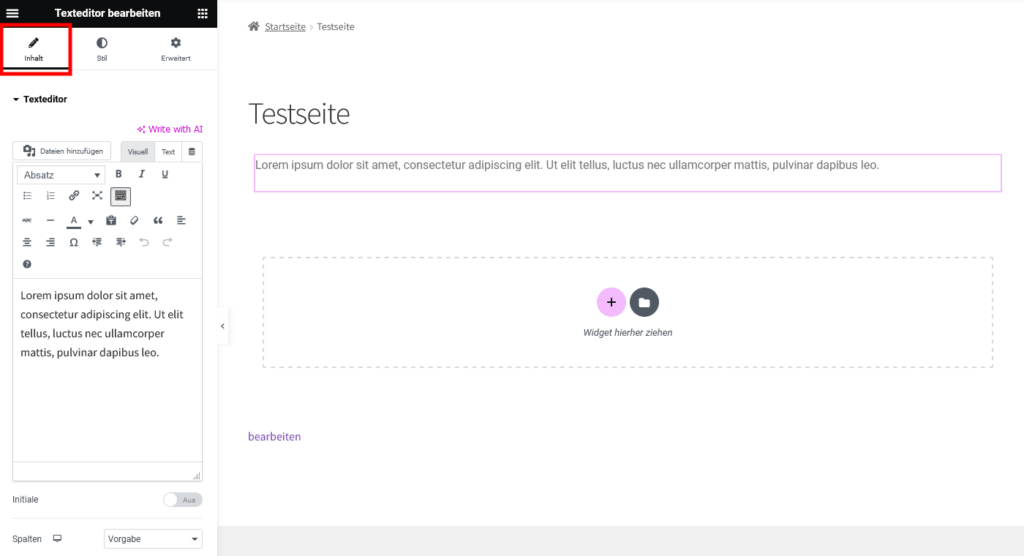
Erstellen wir einen neuen Textblock für die Seite. Klicken Sie auf das Feld „Texteditor“, halten dann die Maustaste gedrückt und ziehen es in den Widget-Bereich auf der Seite (wo es heißt „Widget hierher ziehen“).
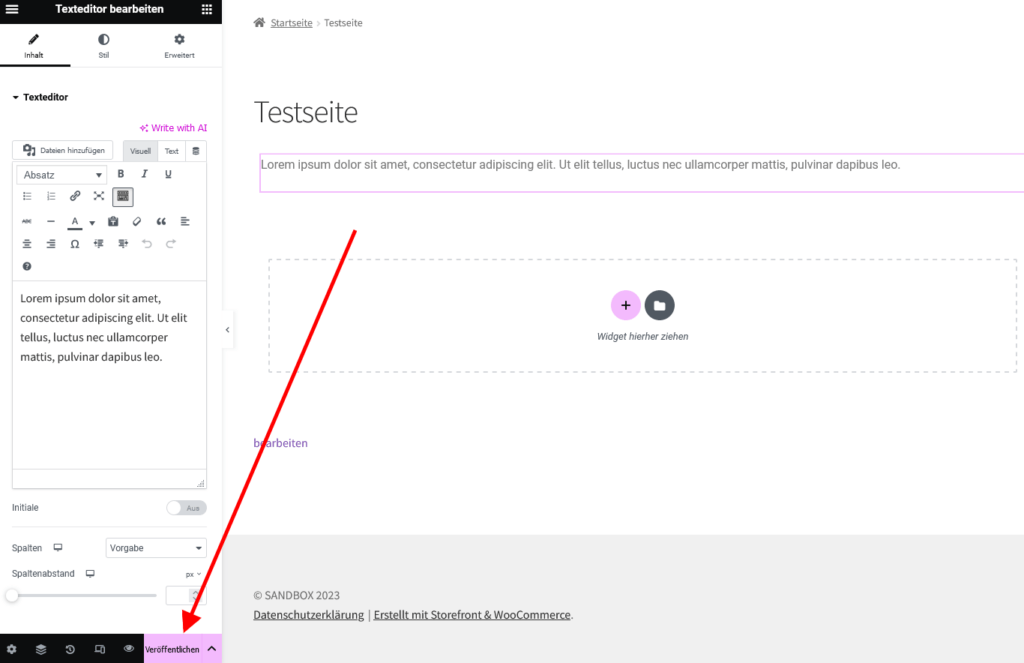
Schritt 4: Einstellungen bearbeiten
Für jeden Abschnitt oder jedes Element, das Sie auf die Seite setzen, haben Sie Optionen, um es weiter anzupassen. Klicken Sie dazu einfach in das Element, das Sie bearbeiten wollen.
Wenn Sie beispielsweise das Textfeld auswählen, können Sie das Element nach Ihren Wünschen anpassen, indem Sie auf das Stiftsymbol bzw. auf Stil klicken. So können Sie beispielsweise den Inhalt, Textschatten, Farbe und Typografie anpassen.

Schritt 5: Veröffentlichen Sie Ihre Seite
Sobald Sie mit den Einstellungen un der Gestaltung zufrieden sind, ist es Zeit, die Seite zu veröffentlichen (oder zu aktualisieren, falls Sie zuvor schon an der Seite gearbeitet haben).
Das war ein schnelles und einfaches Beispiel, aber es zeigt, wie simpel es ist, Elemente zu platzieren und eine funktionierende Webseite zu erstellen. Sie müssen dazu kein Experte sein. Mit den vielen Vorlagen zur Auswahl ist es auch nicht Notwendig immer bei Null anzufangen, es sei denn, Sie möchten es.
Wie Sie eine Vorlagen erstellen
Sie können Ihre eigenen Vorlagen erstellen, die Sie wieder verwenden können. Das ist nützlich, wenn Sie bestimmte Designelemente oder Abschnitte auf mehreren Seiten oder auch auf verschiedenen Websites verwenden möchten.
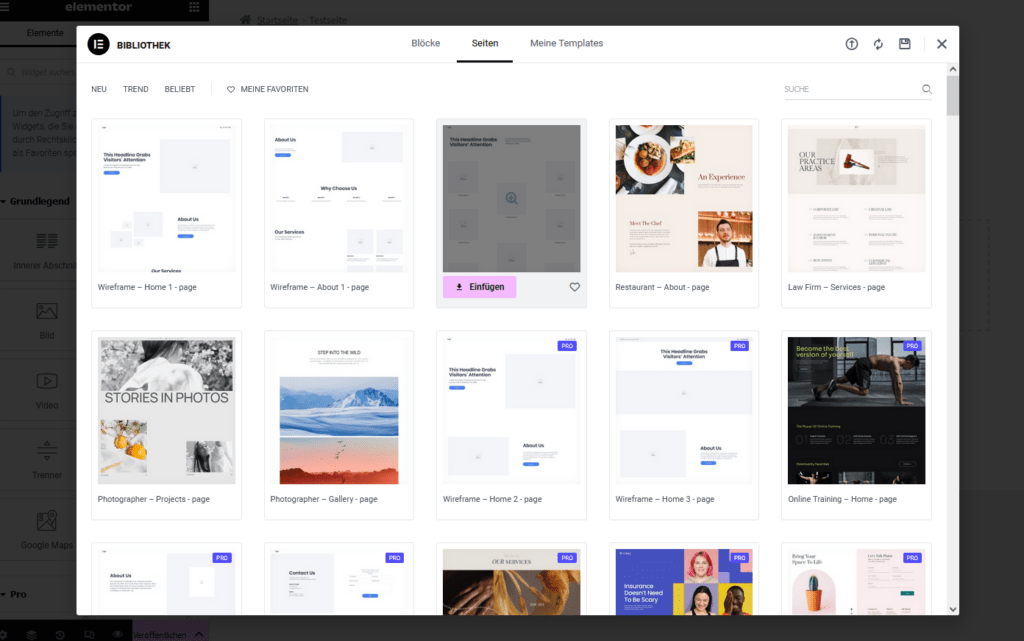
Elementor bietet eine Vielzahl von vorgefertigten Vorlagen, die Sie verwenden können, um den Prozess der Website-Erstellung zu beschleunigen. So verwenden Sie eine Vorlage:
- Klicken Sie auf die Schaltfläche „Vorlage hinzufügen“ in der Seitenleiste.
- Durchsuchen Sie die Vorlagenbibliothek und wählen Sie die Vorlage aus, die Sie verwenden möchten.
- Klicken Sie auf „Einfügen“, um die Vorlage in Ihre Seite einzufügen.
- Passen Sie die Vorlage nach Ihren Wünschen an, indem Sie auf die verschiedenen Elemente klicken und die Einstellungen in der Seitenleiste ändern.
- Klicken Sie auf „Aktualisieren“, um Ihre Änderungen zu speichern.
Wie erstellen Sie eine responsive Website?
Eine responsive Website passt sich automatisch an die Bildschirmgröße des Benutzers an. Mit Elementor ist es einfach, eine responsive Website zu erstellen:
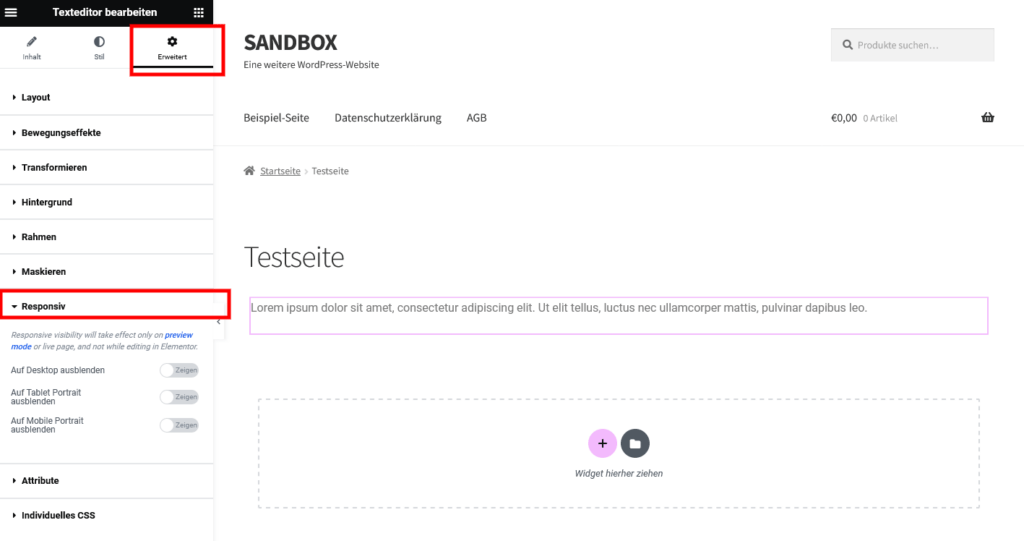
- Wählen Sie ein Element auf Ihrer Seite aus und klicken Sie auf das Stiftsymbol.
- Gehen Sie zum Tab „Erweitert“ in der Seitenleiste.
- Öffnen Sie den Abschnitt „Responsiv“.
Hier können Sie Einstellungen für verschiedene Geräte vornehmen, z.B. können Sie ein Element auf bestimmten Geräten ausblenden.
Klicken Sie auf „Aktualisieren“, um Ihre Änderungen zu speichern.
Tipps und Tricks für den Einstieg
Es gibt einige Tipps und Tricks, die Ihnen helfen können, produktiver mit Elementor zu arbeiten. Dazu gehören die Verwendung von Tastaturkürzeln, die Überprüfung Ihrer Überarbeitungshistorie und das Erlernen, wie man Abschnitte, Spalten und Widgets kopiert und einfügt.
Fazit
Zusammenfassend lässt sich sagen, dass Elementor ein leistungsstarkes und benutzerfreundliches Werkzeug ist, das sowohl Anfänger als auch erfahrene Webentwickler oder Designer in die Lage versetzt, schöne, funktionale Websites zu erstellen. Mit seiner intuitiven Oberfläche und den vielfältigen Anpassungsmöglichkeiten ist dieses Tool ein hervorragender Page Builder für jeden, der eine ansprechende WordPress-Website erstellen möchte.